Proceso de Diseño UX UI - Recipe Mecy App
Mobile application for a recipe book of family meals

"Recipe Mecy is a mobile application that allows family members to find recipes from any member of the family and from any generation. It is also a space in which the love that family members give to their meals will be preserved...."
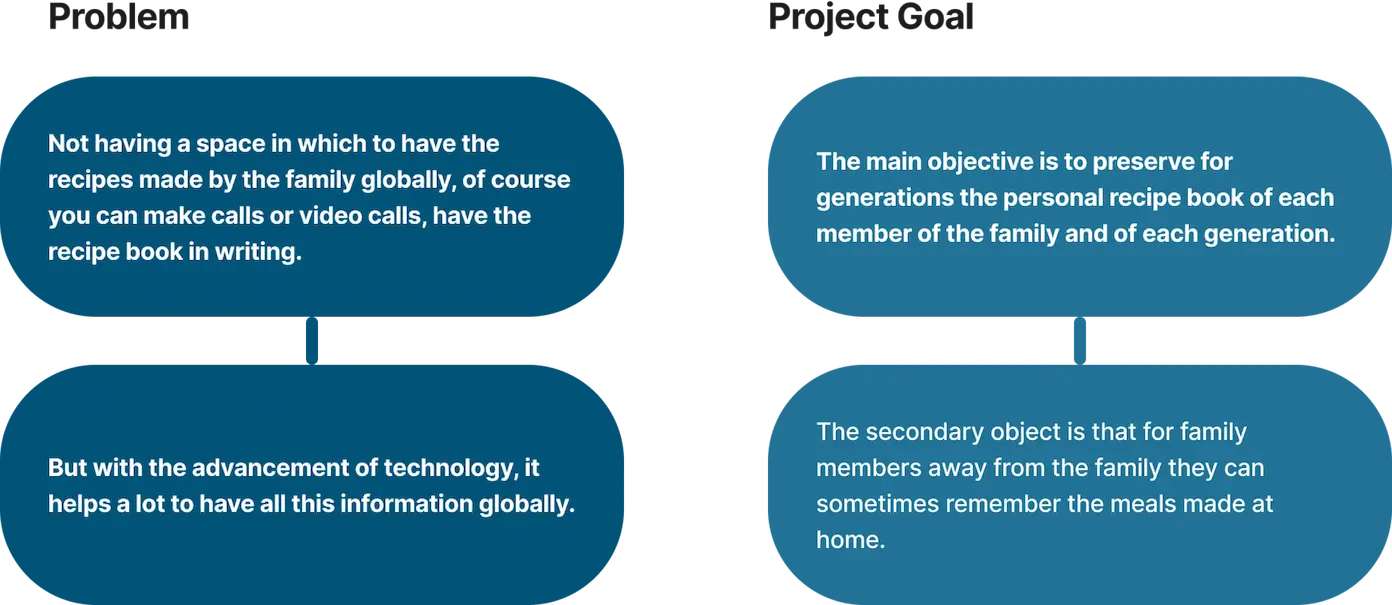
Analisis o problematica
Currently the information about an application or website that offers recipes is unlimited but the addition or necessity to make this application is to have a space with the family recipe book.

Mapa de sitio
To have a global vision of what the complete navigation between screens will be, the following site map was designed

Flujo de Usuarios
Continuing with the architecture of the website, the flow of tasks that the family members will follow to follow the desired recipe was established.

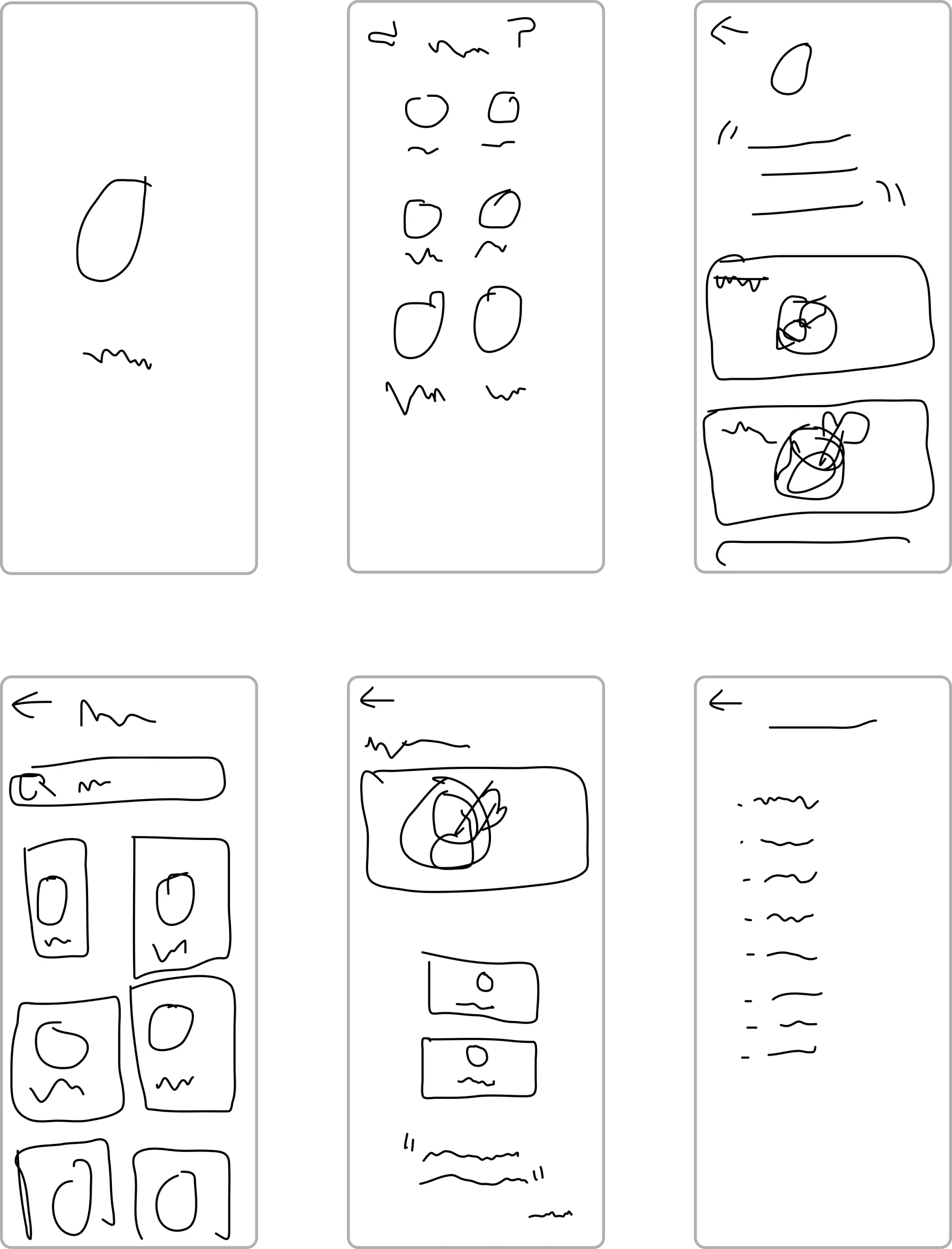
Wireframe de baja fidelidad
The design of low-fidelity wireframes was carried out to have a better vision that what was investigated and structured were aligned.

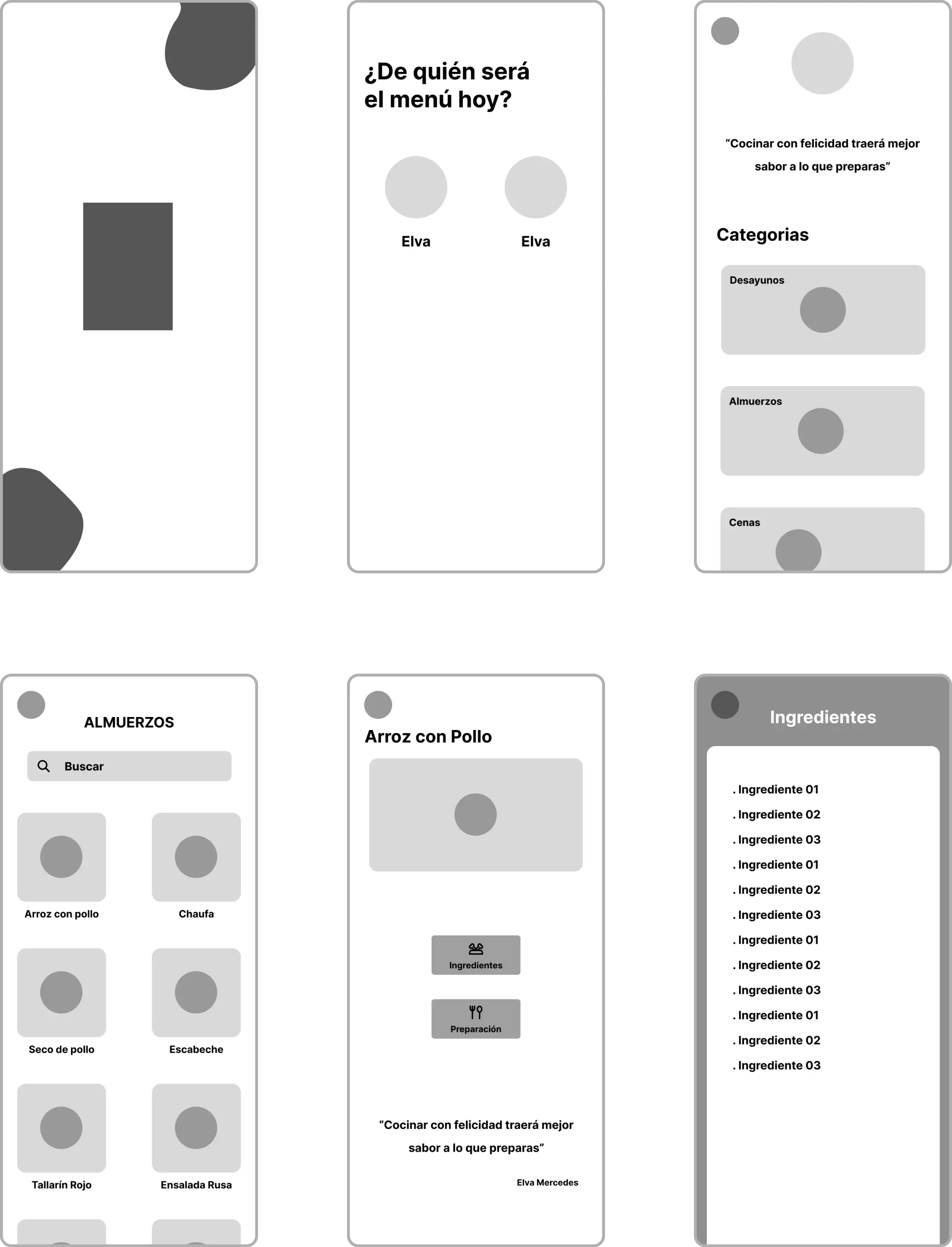
Wireframe de mediana fidelidad
With the corrected sketches, the design of the medium fidelity wireframes began.

Sistema de Disenio
Tipografia y colores
As the core of the application was the recipe book, the font used had to be clearly readable and the colors to be used would be various to be able to distinguish between the types of foods to be searched.

Sistema de grilla

Iconos
In relation to the icons, only three were used since most of the design is taken by the images of each food
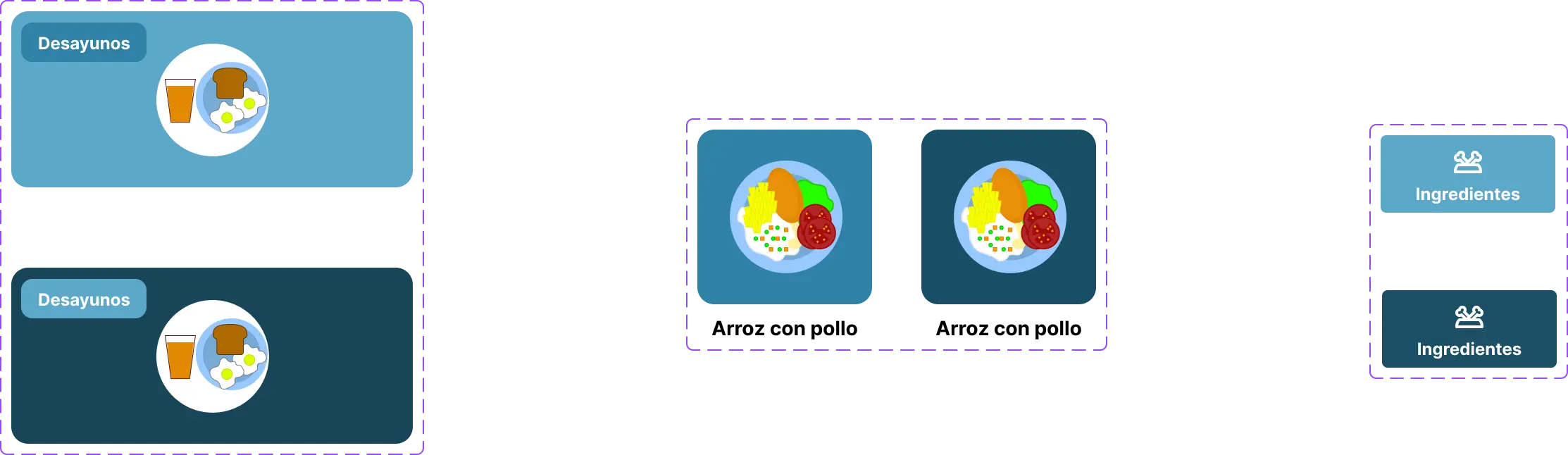
Componentes
Thanks to the medium fidelity wireframes, it was possible to find sections where certain points were repetitive and had states, therefore components were created that will help the design be faster and its future development more feasible.

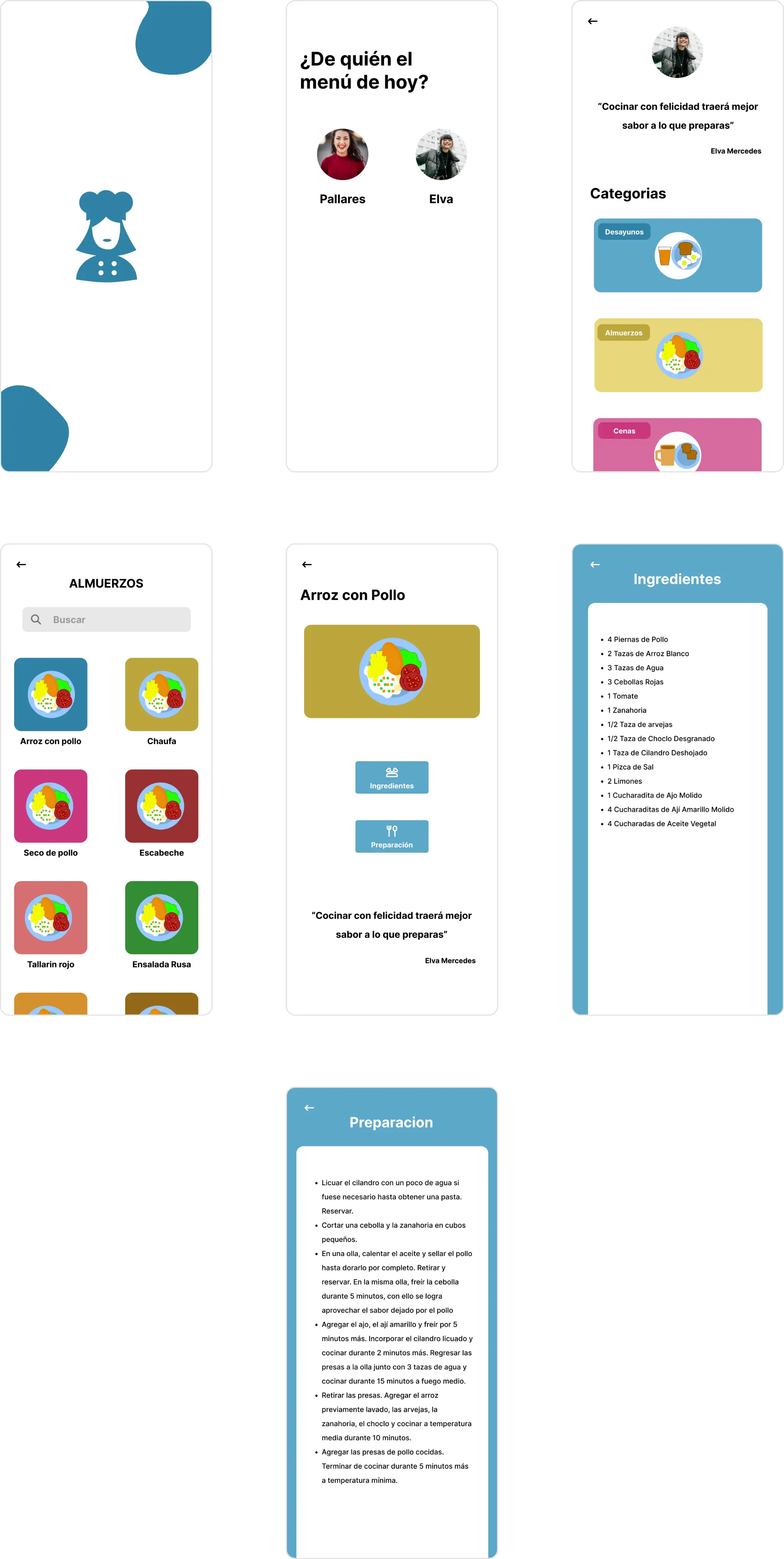
Prototipo de alta fidelidad
Once organized and combined components, colors, typography, images, etc., the final design of each screen could be made.