Proceso de Diseño UX UI - Health Clinic
Sitio para una clinica

"Health Clinic es una propuesta de sitio web para una clínica en la que se muestra información detallada sobre los servicios que ofrece y quiénes son los especialistas a cargo de la atención, las especialidaes que brindan e información complementaria sobre la clínica...."
Analisis o problematica
Para tener una mejor visión del contenido que es más importante y cómo se distribuiría mejor por las secciones o páginas, se exploraron otras plataformas que ofrecen servicios similares a la propuesta, comparando los puntos clave y repetidos entre cada uno de estos:

Mapa de sitio
Con la investigación anterior, se creó el mapa del sitio, se definieron las opciones de navegación más relevantes, entre las que tenemos: Inicio, Sobre Nosotros, Servicios, Especialidades, Personal Médico y Cita Online, teniendo en cuenta que cada uno proporcionaría la información más relevante para su fácil navegación.

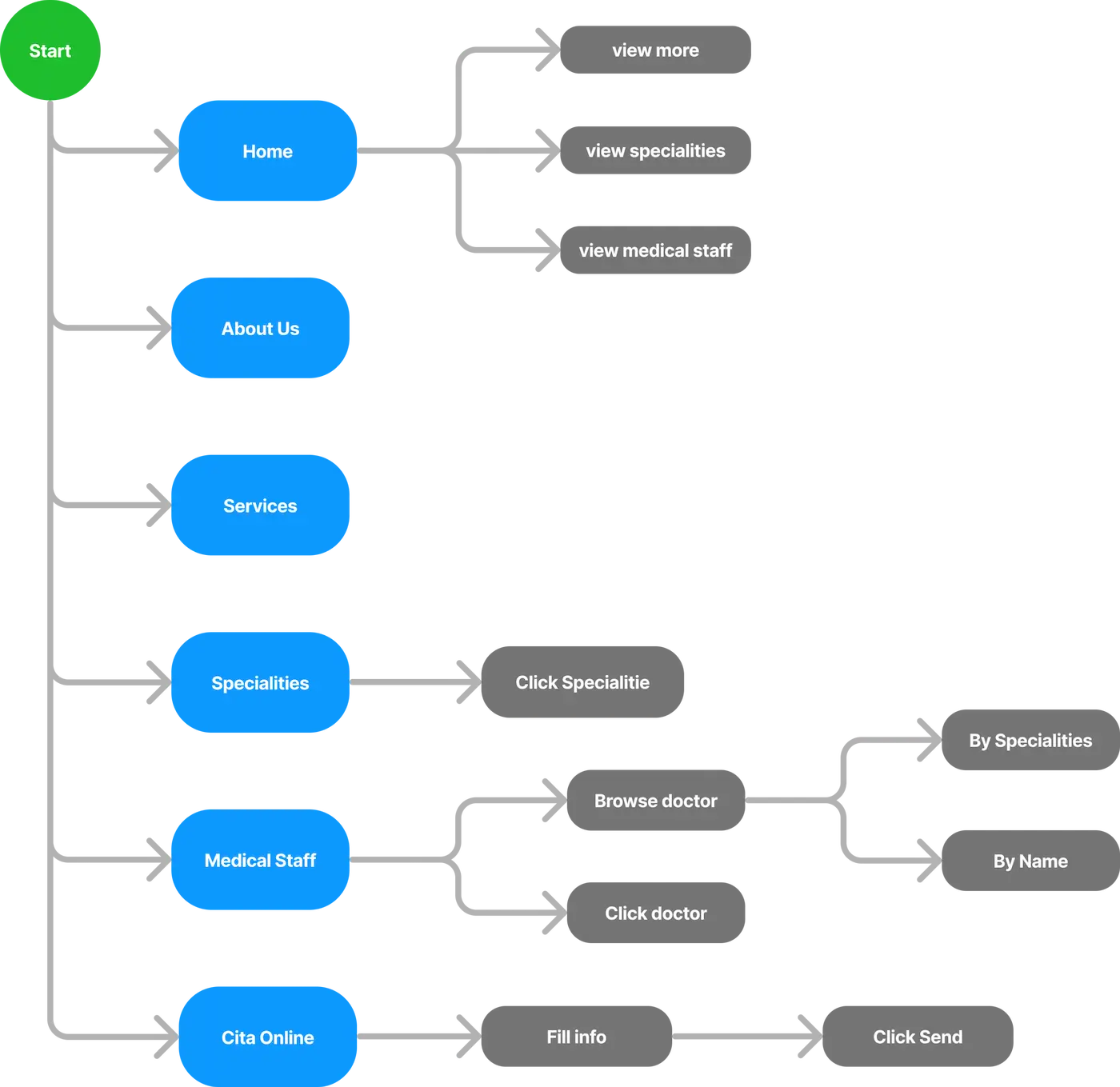
Flujo de Usuarios
Continuando con la arquitectura del sitio web, se desarrolló el flujo de tareas que los usuarios tendrían que realizar. Estos pasos identifican y consideran cómo cada tarea está conectada entre sí para facilitar la navegación dentro de la plataforma.

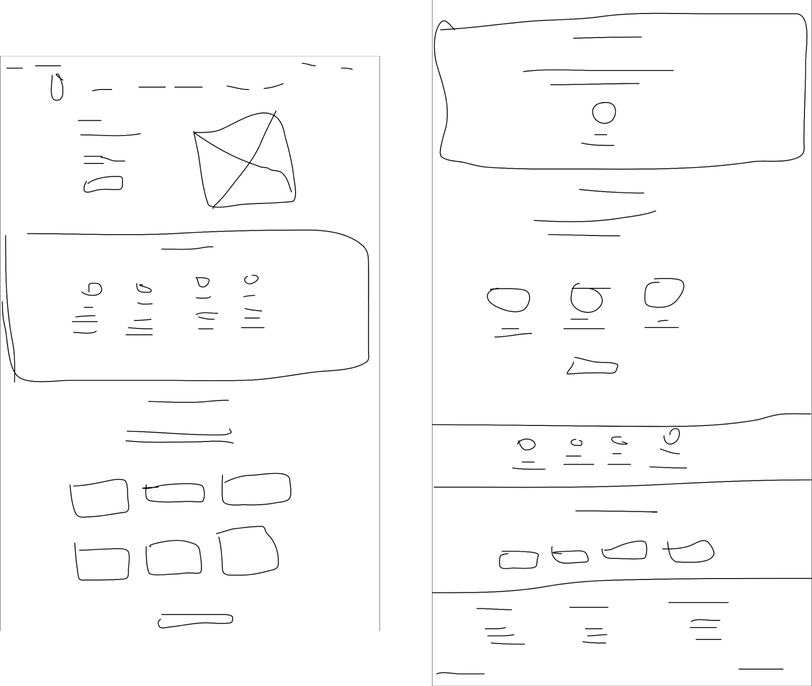
Wireframe de baja fidelidad
Con lo investigado, pasamos al diseño de los primeros bocetos y verificamos que se están cumpliendo los flujos y la navegación requerida dentro del sitio web.

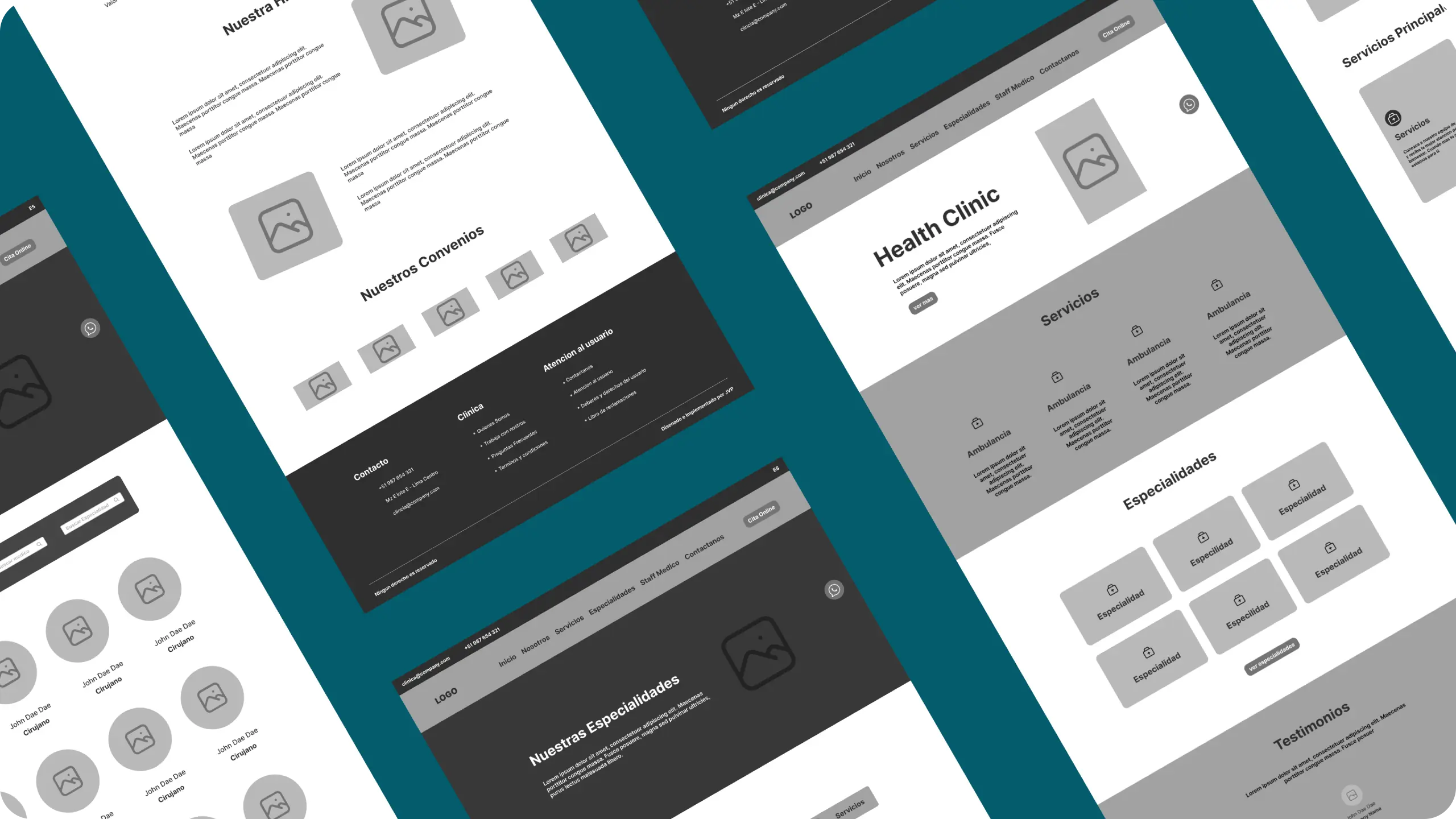
Wireframe de mediana fidelidad
Después de definir los flujos de usuario y cómo se realizó la navegación principal, comenzamos con el diseño de los primeros wireframes de fidelidad media para tener una mejor visión de cómo se pensaba la idea de las vistas:

Sistema de Disenio
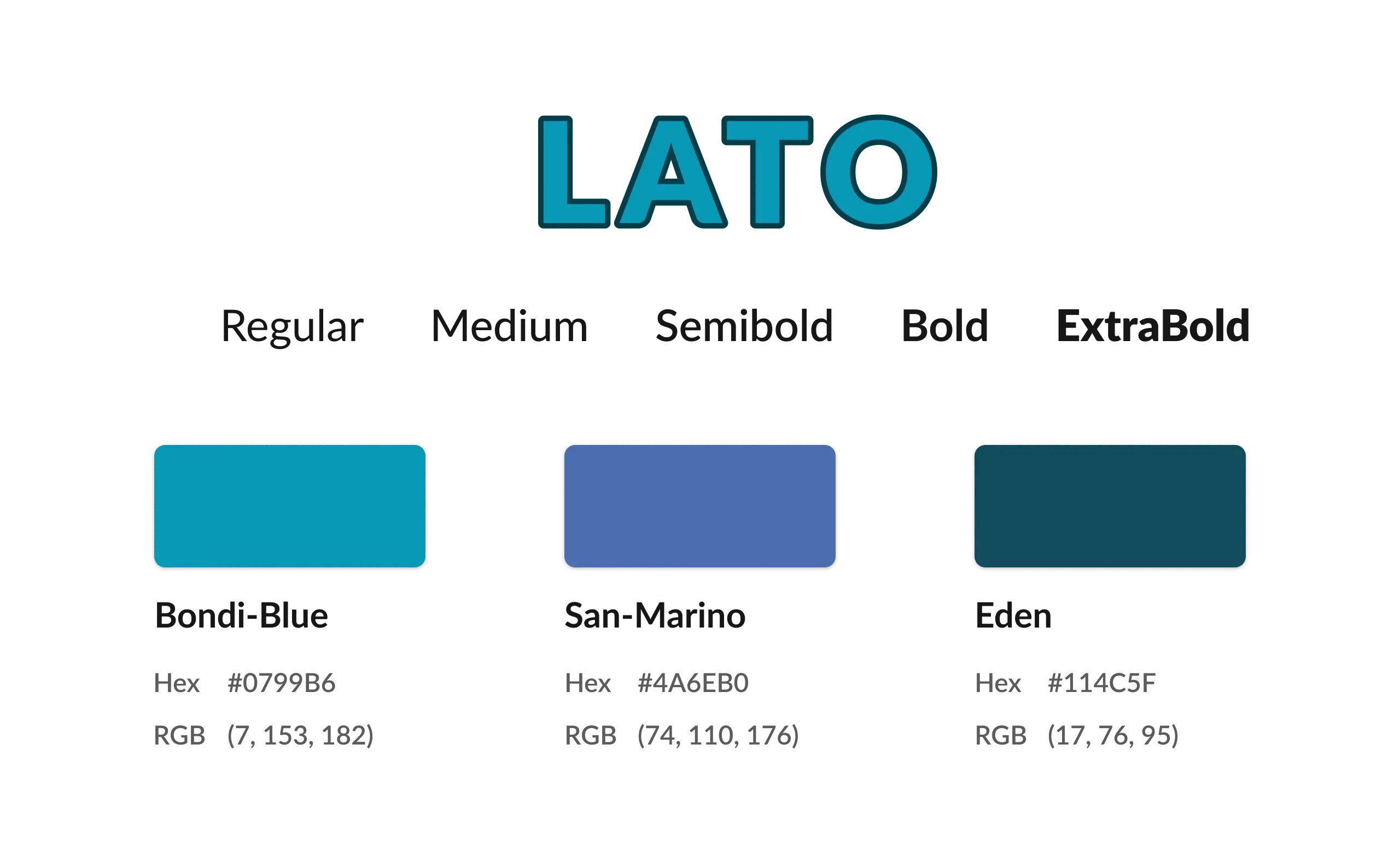
Tipografia y colores
Para que se mantenga la armonía dentro del sitio web y con la ayuda de la investigación en plataformas similares, se definieron los colores y la tipografía utilizada en todo el sitio web.

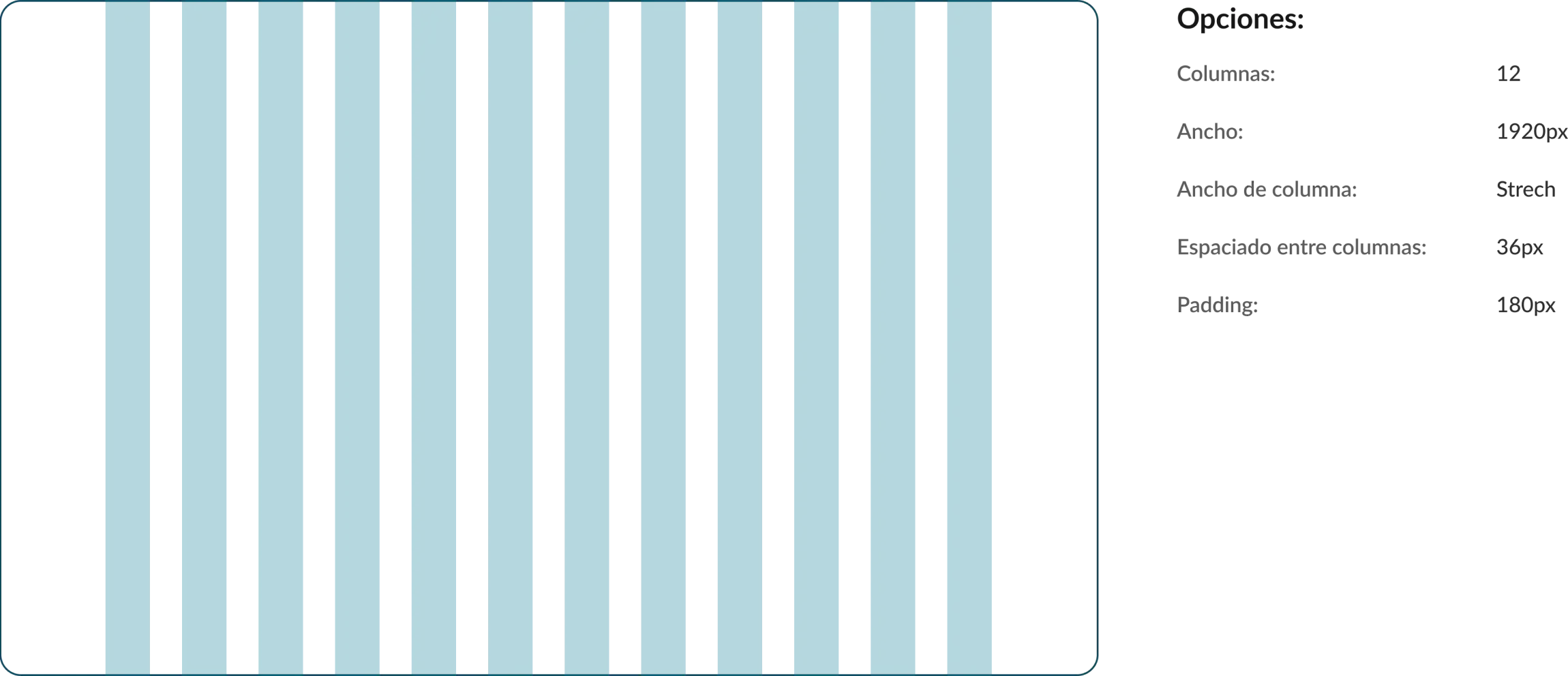
Sistema de grilla

Iconos
Al ser un sitio web para el área de salud, uno de los puntos clave fueron los íconos, los cuales tenian que explicar que hace la opción ya sea si presentaban un título o párrafo acompañado
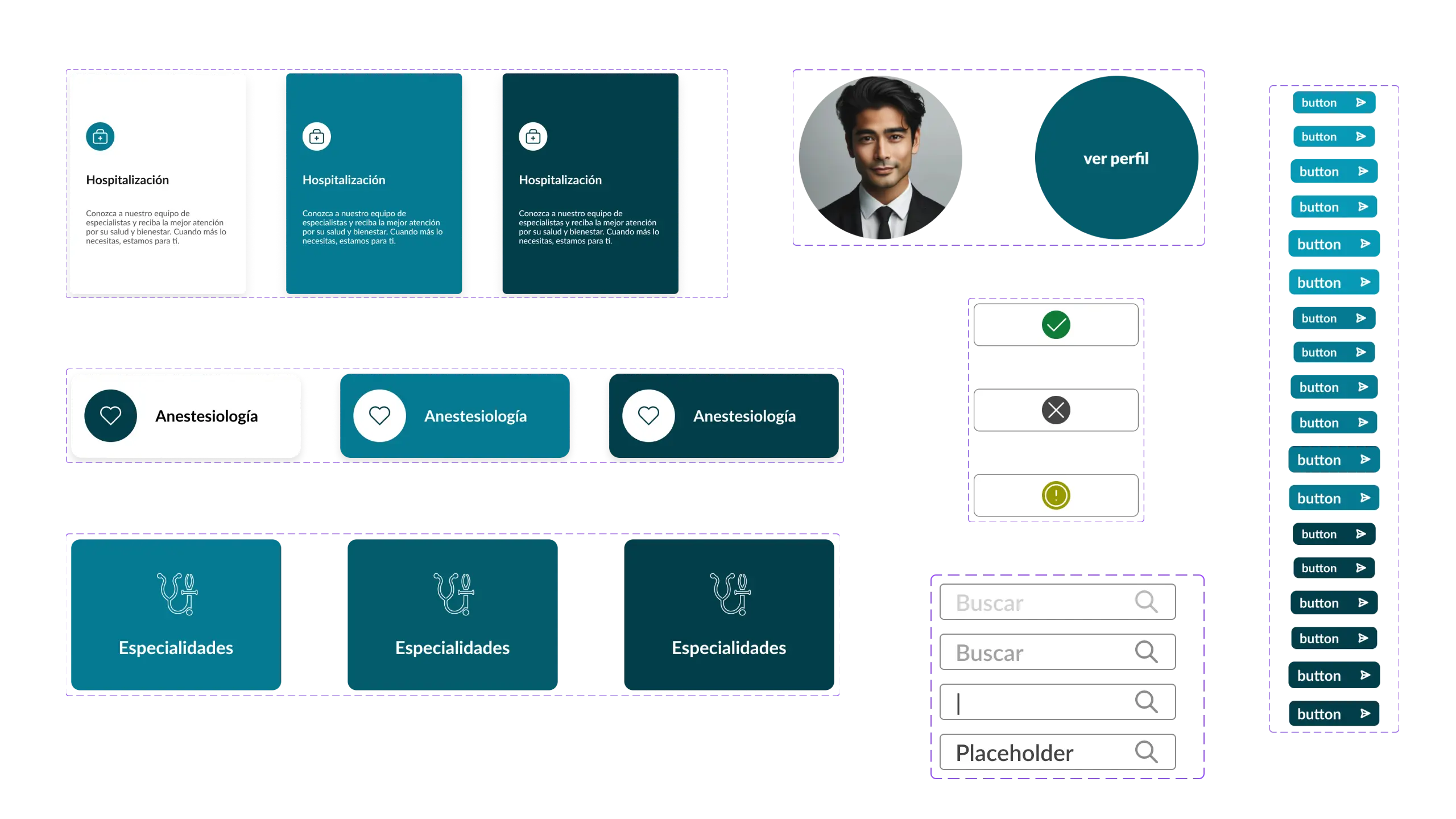
Componentes
Gracias a los wireframes de fidelidad media, fue posible encontrar secciones donde ciertos puntos eran repetitivos y tenían estados, por lo tanto, se crearon componentes que ayudarán a que el diseño sea más rápido y su desarrollo futuro más factible.

Prototipo de alta fidelidad
Una vez organizados y combinados componentes, colores, tipografía, imágenes, etc., se podría realizar el diseño final de cada página y sección del sitio web.