Proceso de Diseño UX UI - Health Clinic
Web site for a clinic concept

"Health Clinic is a website proposal for a clinic in which detailed information is displayed about the services it offers and who are the specialists in charge of care, also each specialty provided and complementary information about the clinic..."
Analisis o problematica
To have a better vision of the content that is most important and how it would be better distributed by the sections or pages, other platforms that offer services similar to the proposal were explored, comparing the key and repeated points between each of these:"

Mapa de sitio
With the previous research, the site map was created, the most relevant navigation options were defined, among which we have: Home, About Us, Services, Specialties, Medical Staff and Online Appointment, considering that each one would provide the most relevant information. and clean for easy navigation.

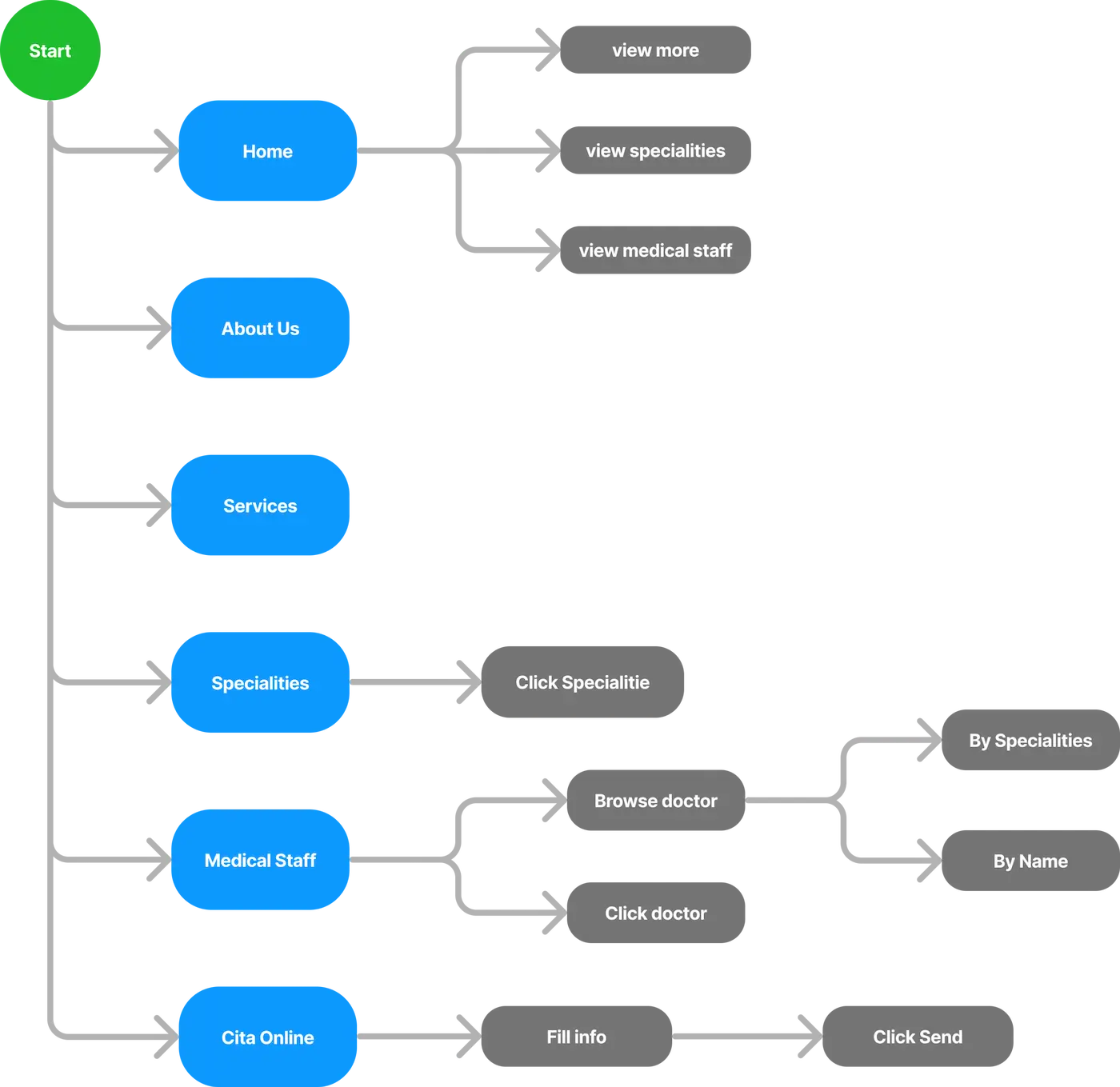
Flujo de Usuarios
Continuing with the architecture of the website, the flow of tasks that users would have to perform was developed. These steps identify and consider how each task is connected to each other to facilitate navigation within the platform.

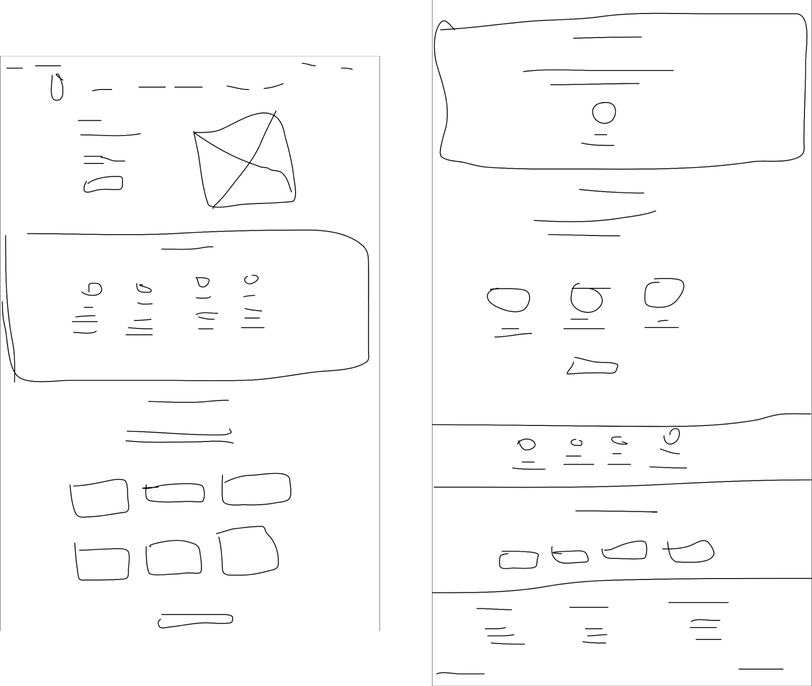
Wireframe de baja fidelidad
With what has been researched, we move on to the design of the first sketches and verify that the required flows and navigation within the website are being met.

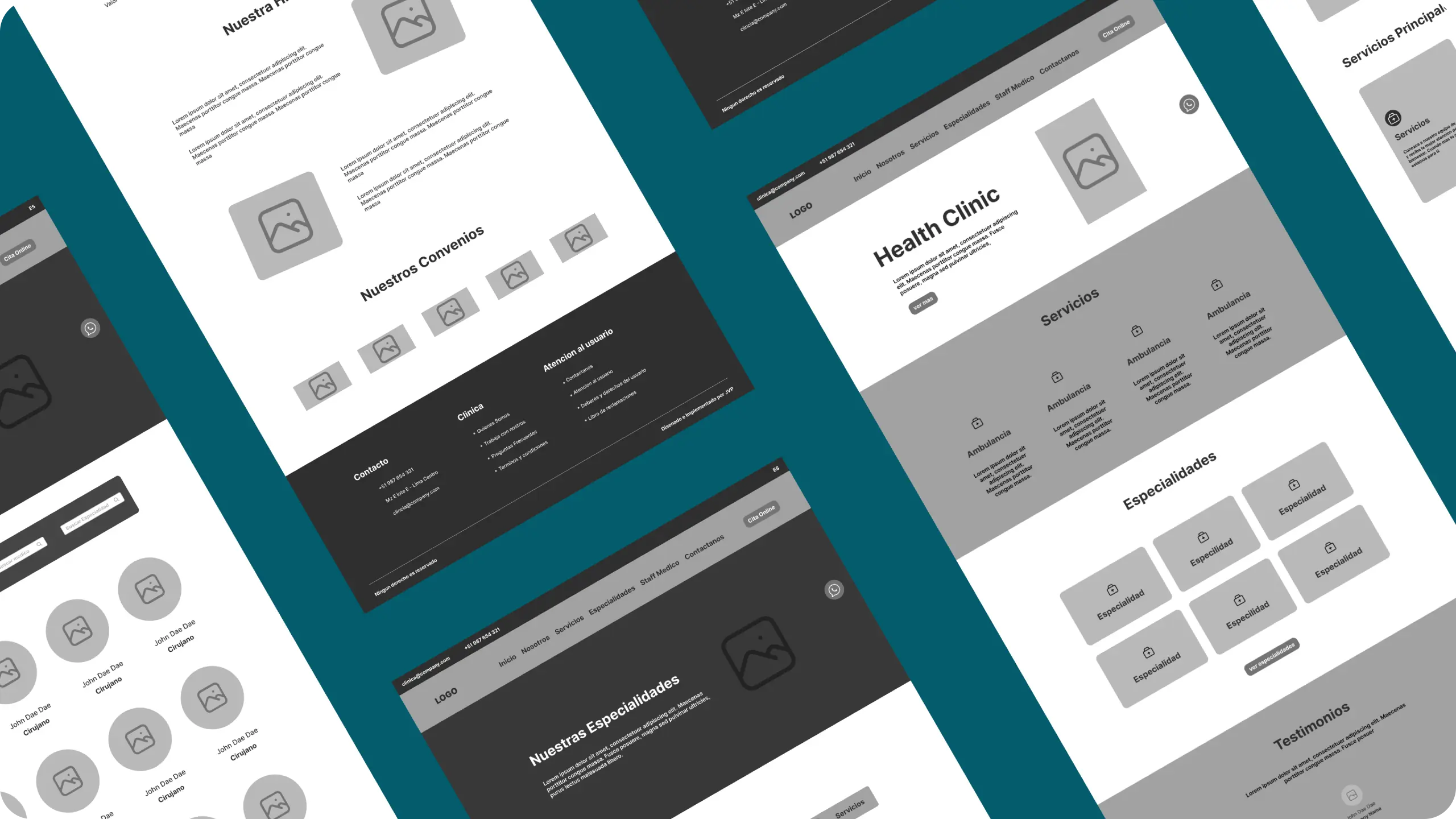
Wireframe de mediana fidelidad
After defining the user flows and how the main navigation was carried out, we began with the design of the first medium fidelity wireframes to have a better vision of how the idea of views was being thought out:

Sistema de Disenio
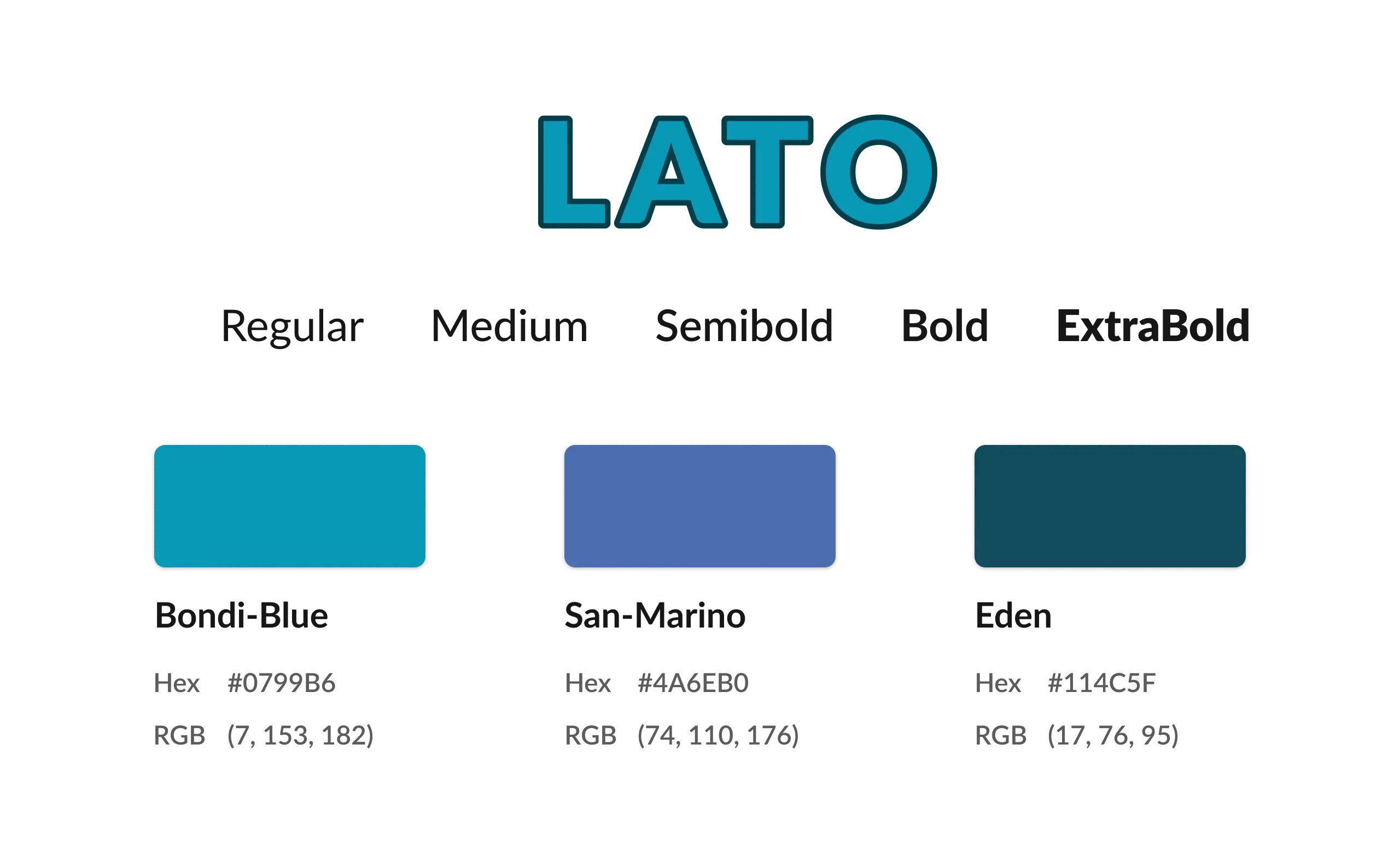
Tipografia y colores
So that harmony is maintained within the website and with the help of research on similar platforms, the colors and the typography used throughout the website were defined.

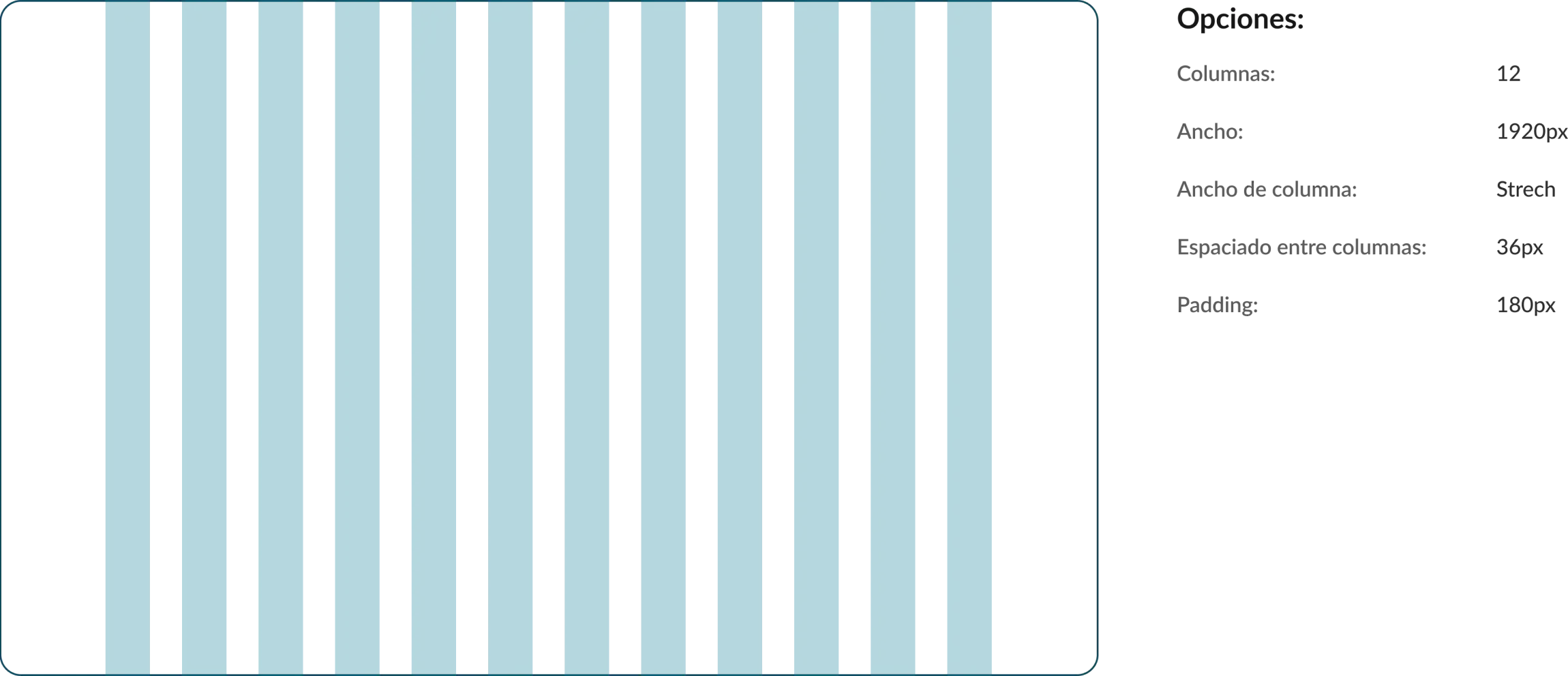
Sistema de grilla

Iconos
Being a website for the health area, one of the key points were the icons, which had to have a relationship to what was wanted to be explained whether they presented a title or accompanied paragraph or none of these.
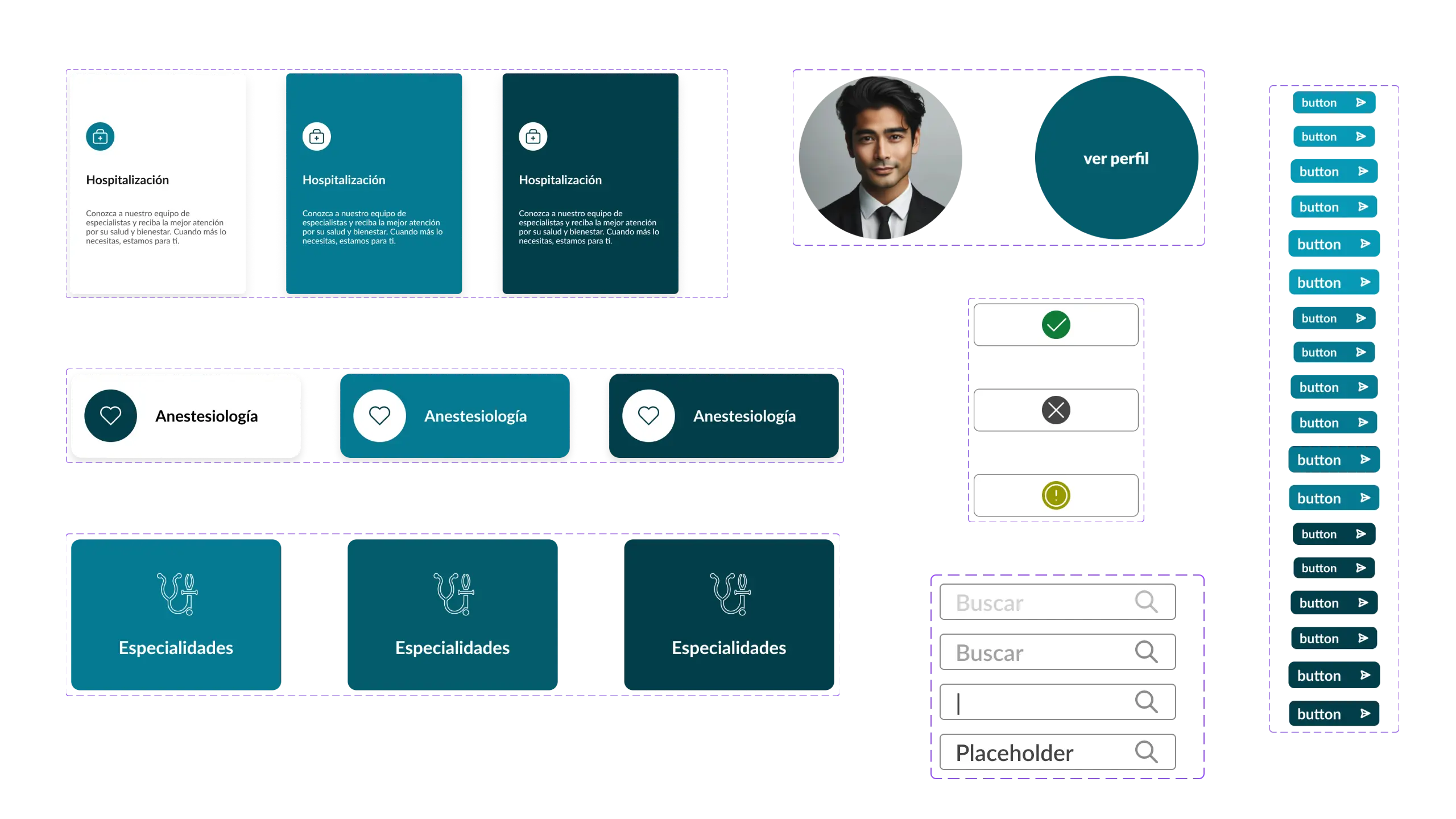
Componentes
Thanks to the medium fidelity wireframes, it was possible to find sections where certain points were repetitive and had states, therefore components were created that will help the design be faster and its future development more feasible.

Prototipo de alta fidelidad
Once components, colors, typography, images, etc. were organized and combined, the final design of each page and section of the website could be made.