Proceso de Diseño UX UI - Sport UPeU App
Aplicación móvil para la visualiación de eventos deportivos en la UPeU

"Sport UPeU es propuesta de aplicación móvil que permite visualizar la información correspondiente a los eventos deportivos de la Universidad Peruana Unión como: fixture, resultados, normativas, mapa de escenarios, tabla de posiciones, entre otros..."
Analisis o problematica
Con la llegada de cada aniversario a la UPEU, el número de familiares o amigos de los estudiantes crece ya que algunos de ellos participarán en eventos deportivos. El problema existente es que al estar en un nuevo lugar se requiere una herramienta para ayudarlos a encuentrar los lugares donde se celebrarán eventos deportivos o visualizar los resultados de los eventos o cuándo se llevarán a cabo las competiciones

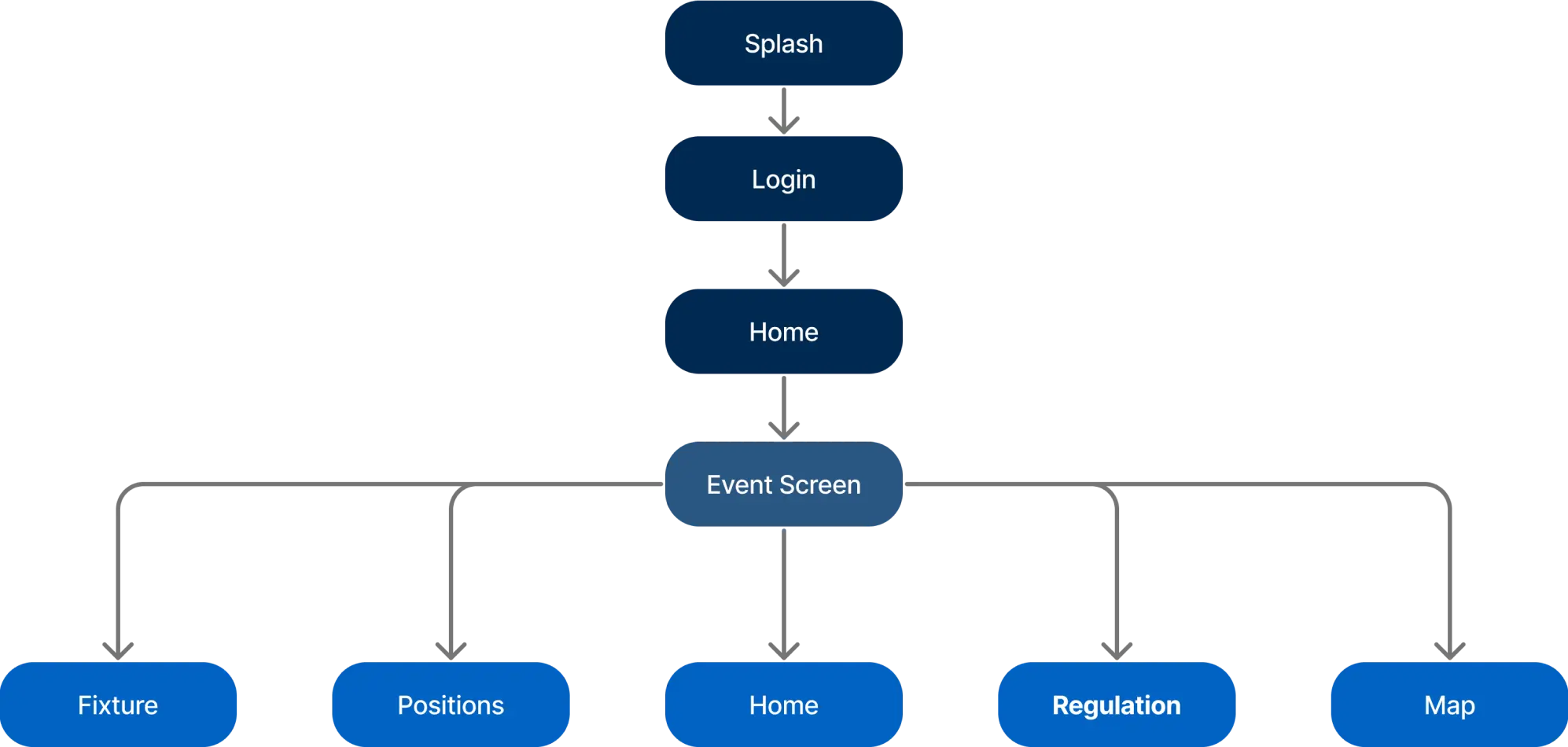
Mapa de sitio
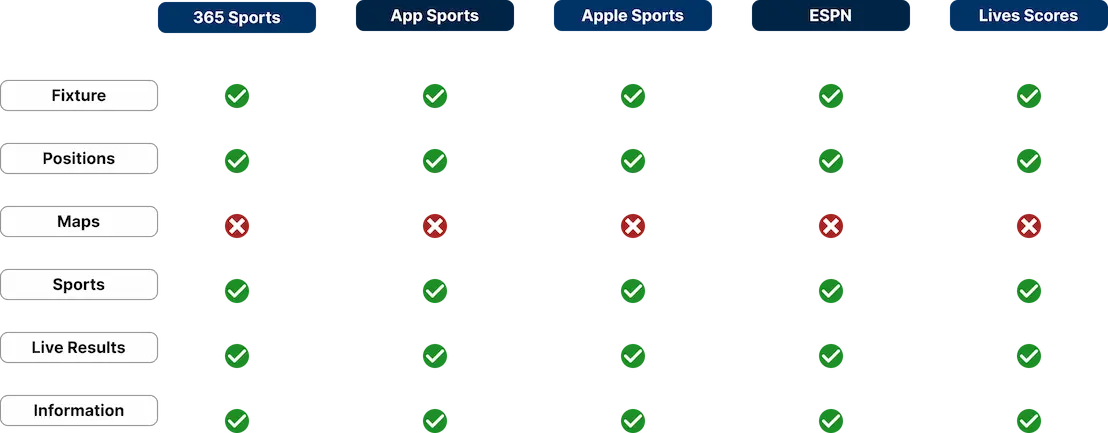
Con la ayuda del análisis de otras aplicaciones similares a la propuesta, el mapa del sitio fue diseñado con las vistas involucradas dentro de la aplicacion

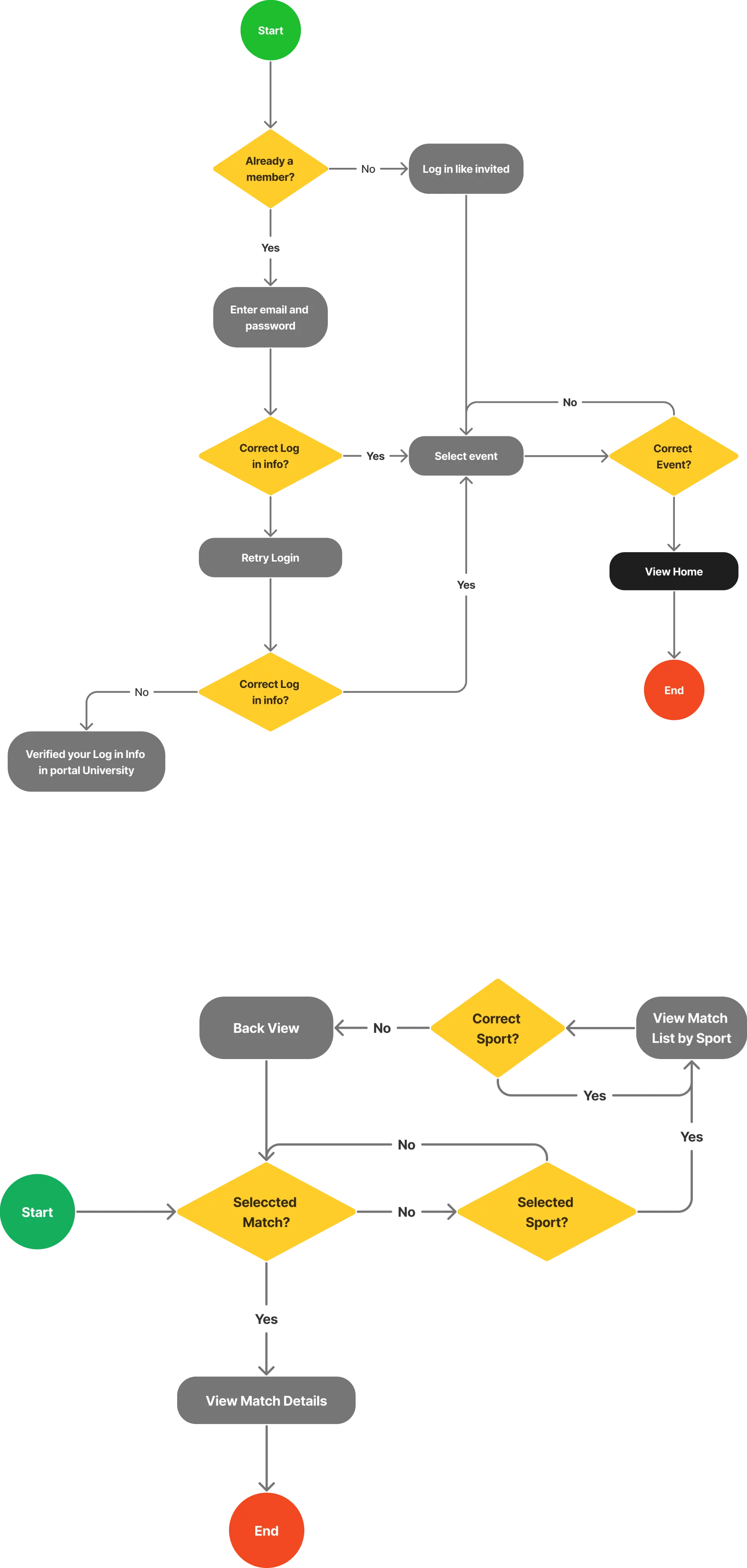
Flujo de Usuarios
Al conocer las vistas que interactúan dentro de la aplicación móvil, los flujos de usuarios fueron diseñados para saber qué decisiones tomarán los usuarios y tener una mejor idea del boceto futuro a diseñar.

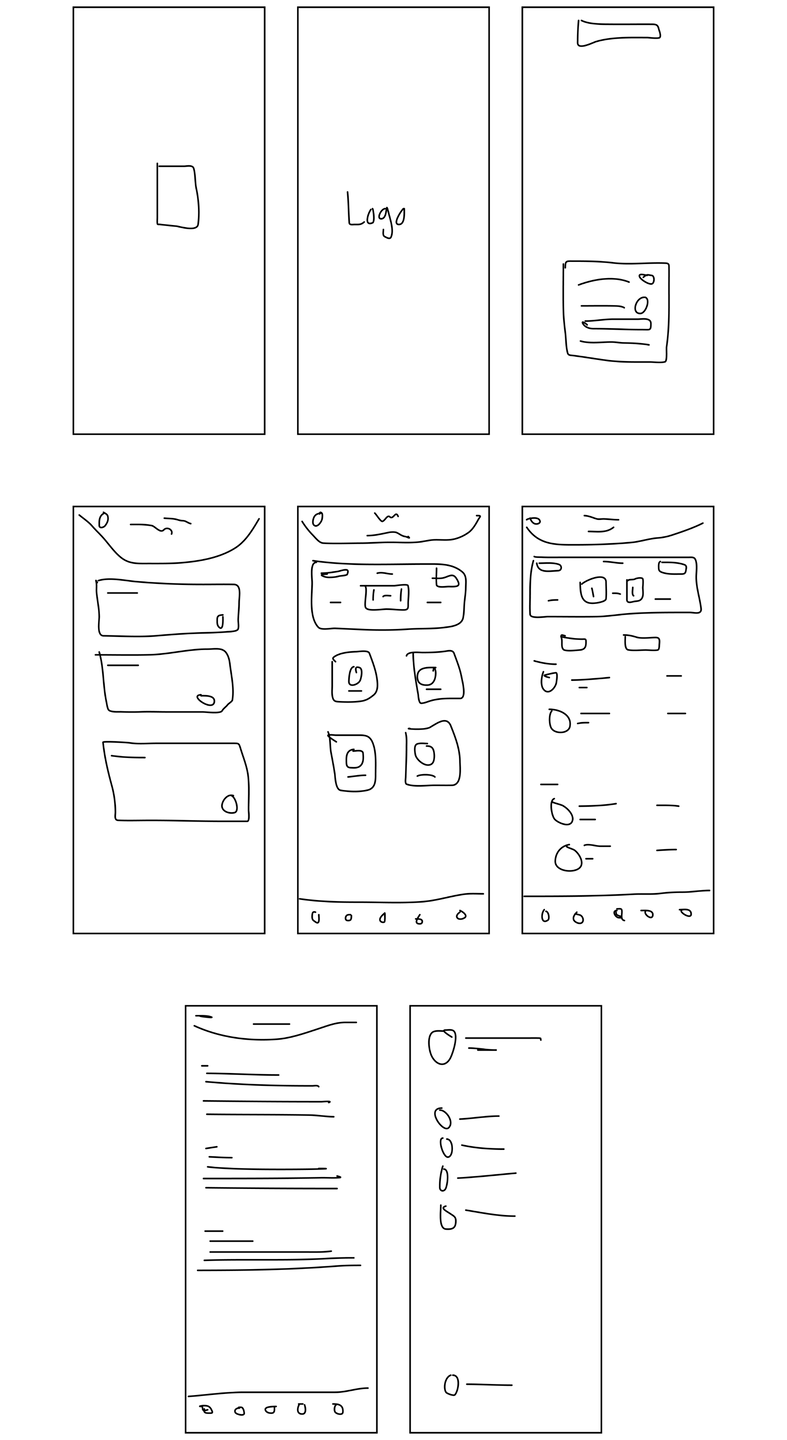
Wireframe de baja fidelidad
Con todo lo mencionado anteriormente, pasamos al diseño de los wireframes de baja fidelidad para tener una armonía entre investigación y diseño

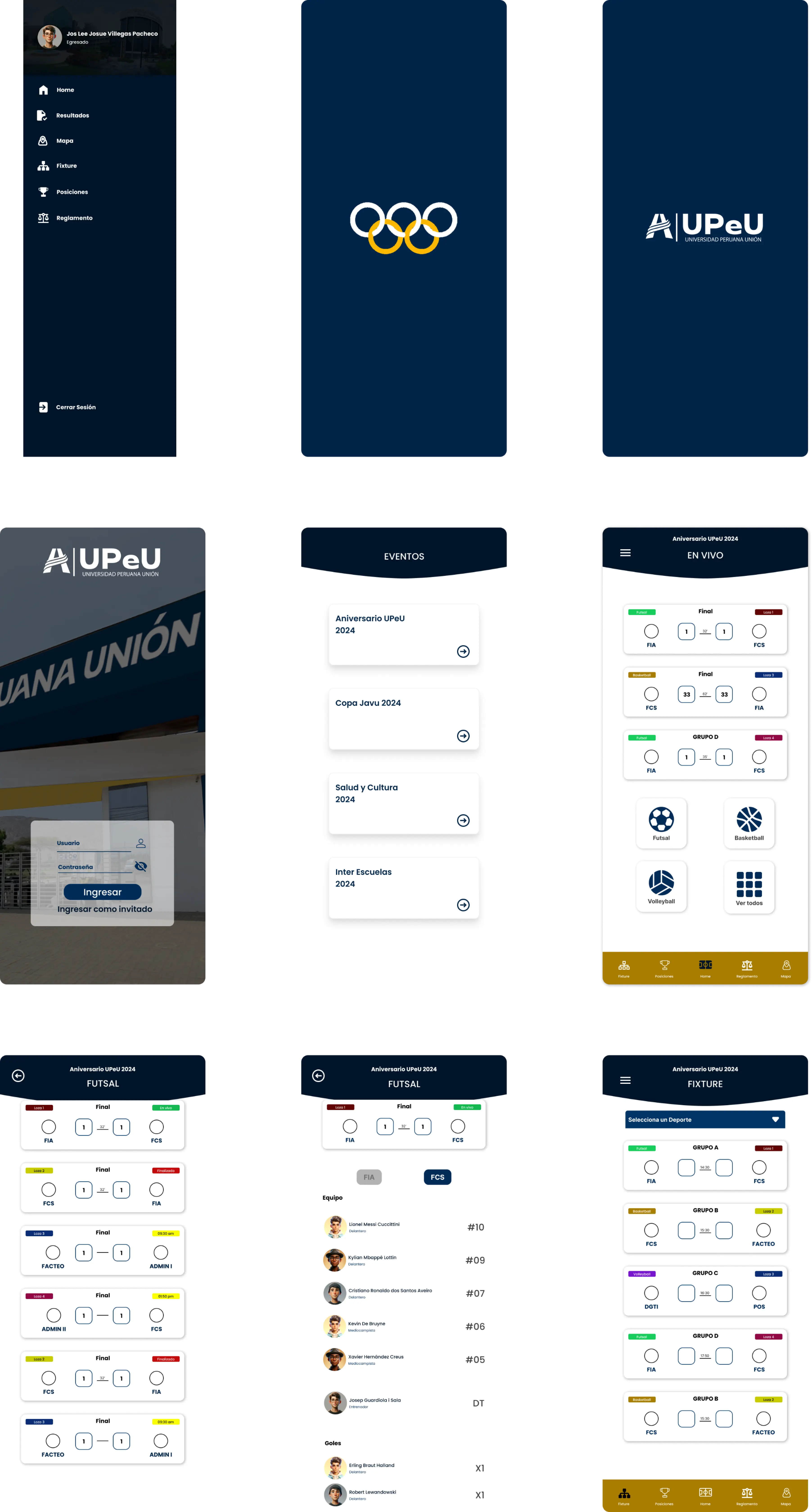
Wireframe de mediana fidelidad
En esta etapa ya tenemos una mejor visión de cómo se verá la aplicación, así que traducimos los bocetos en wireframes de fidelidad media en los que tendremos un diseño más realista de la idea original.

Sistema de Disenio
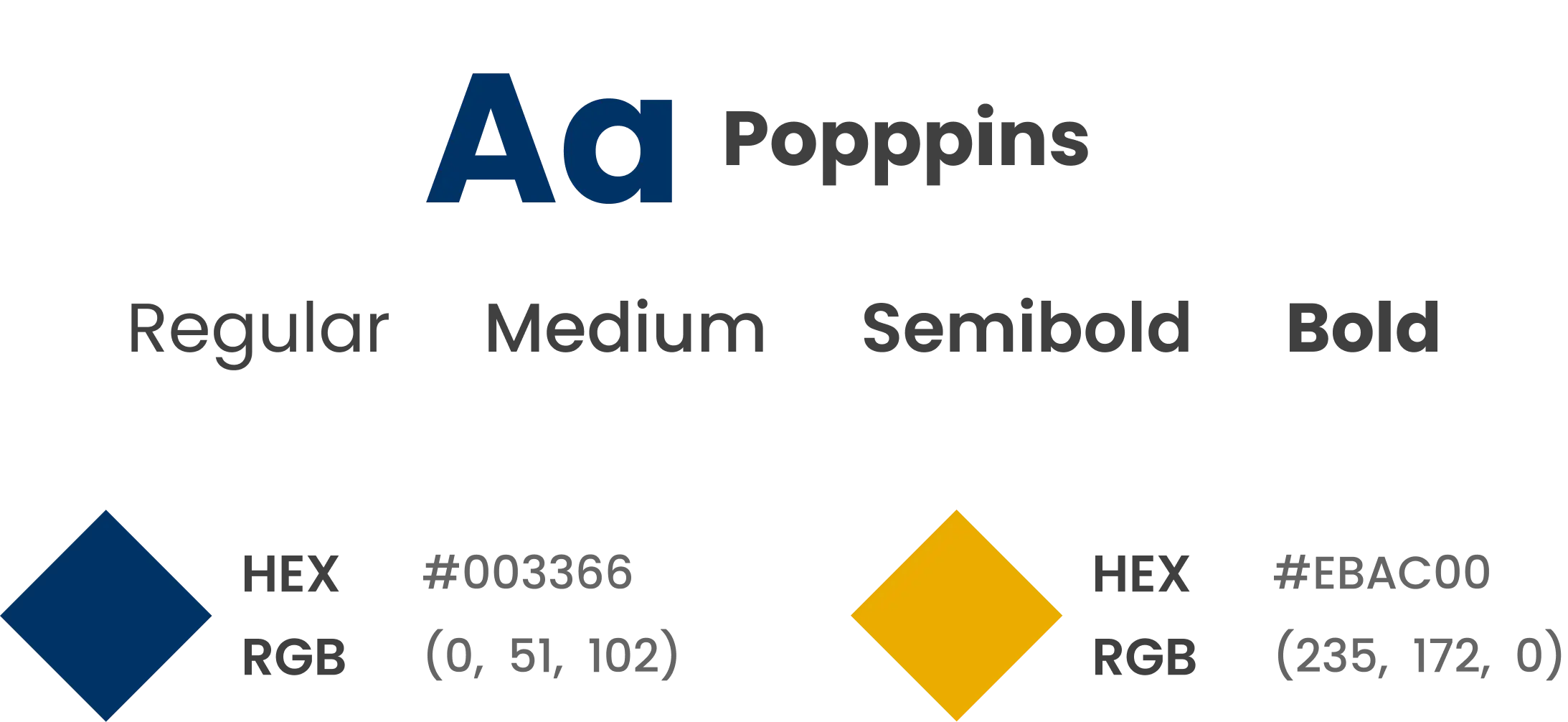
Tipografia y colores
Al ser una aplicación que se utilizará en una universidad, tuvo que cumplir con los colores representativos de la compañía y mantener la armonía, sin embargo se realizó un cambio en la tipografía para darle el realce de tipo deportivo.

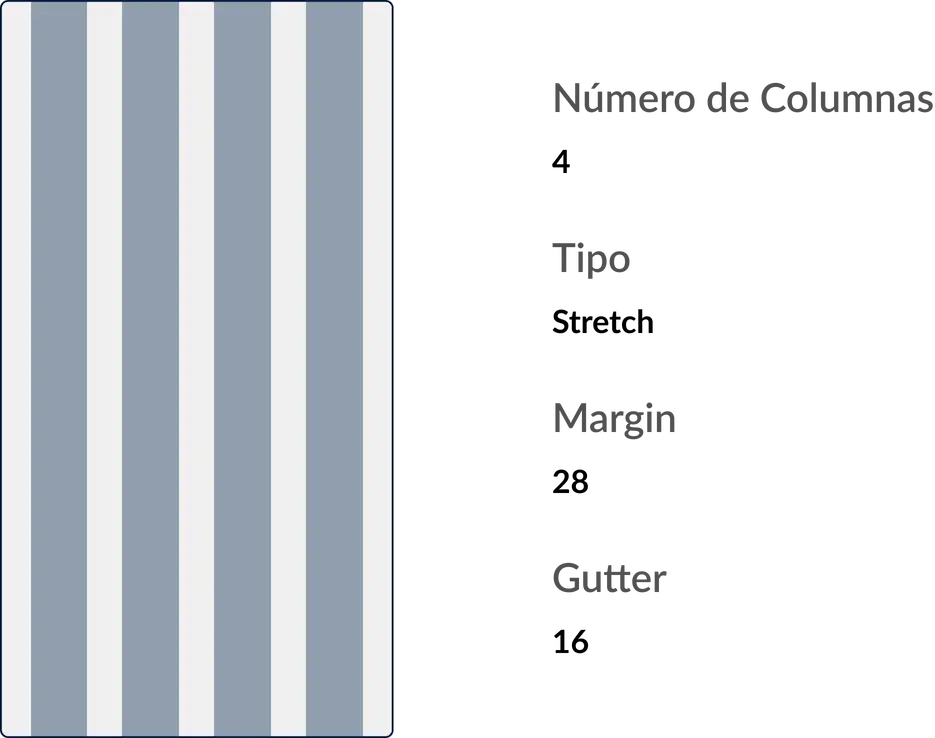
Sistema de grilla

Iconos
Al ser una aplicación deportiva, los íconos tenían que ser precisos para querer informar las acciones que realizaban, ya sea o no con la presencia de un texto acompañado indicando la acción.
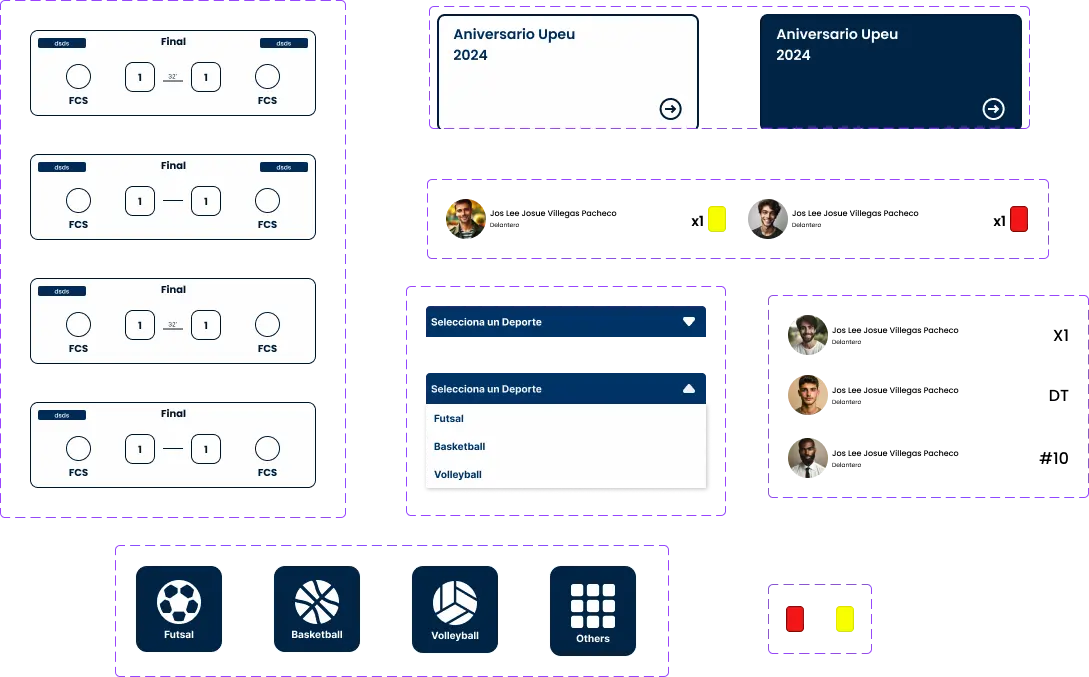
Componentes
Gracias a los wireframes de mediana fidelidad, fue posible encontrar secciones donde ciertos puntos eran repetitivos y tenían estados, por lo tanto, se crearon componentes que ayudarán a que el diseño sea más rápido y su desarrollo futuro más factible.

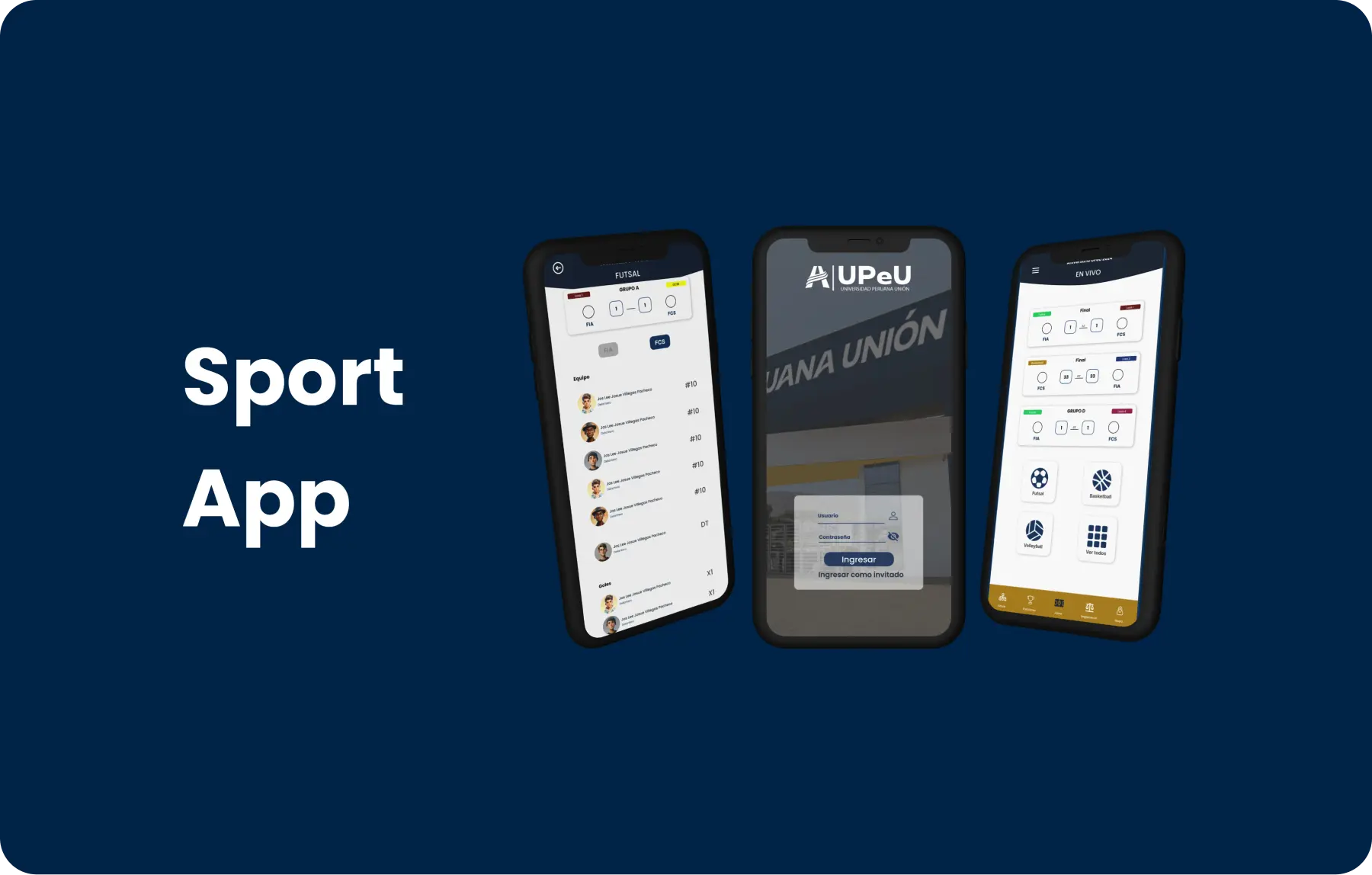
Prototipo de alta fidelidad
Con todos los recursos mencionados, pasamos a la etapa de diseño de alta fidelidad en la que se definió la mejor visión de la idea propuesta.