Ui Ux design process - Sport UPeU App

"Sport UPeU is a mobile application that allows you to view the information corresponding to the sporting events of the Universidad Peruana Unión such as: fixture, results, regulations, event map, positions, among others...."
Analysis por Problem
With the arrival of each anniversary at UPeU, the number of family members or friends of students grows since some of them will participate in sporting events. The problem arises because being in a new place requires a tool to help them. find the places where sporting events will be held or be aware of the results or when the competitions will take place

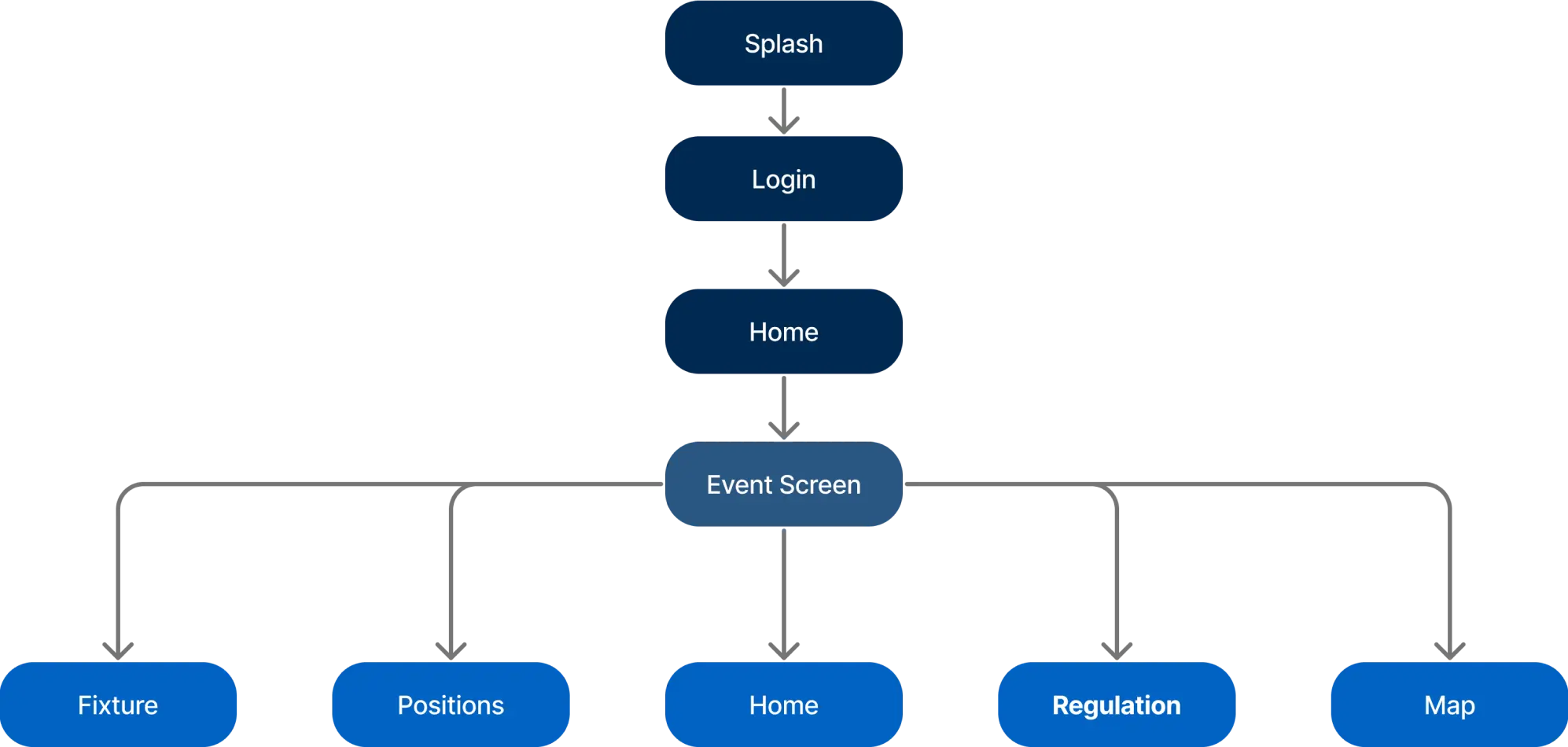
Site Map
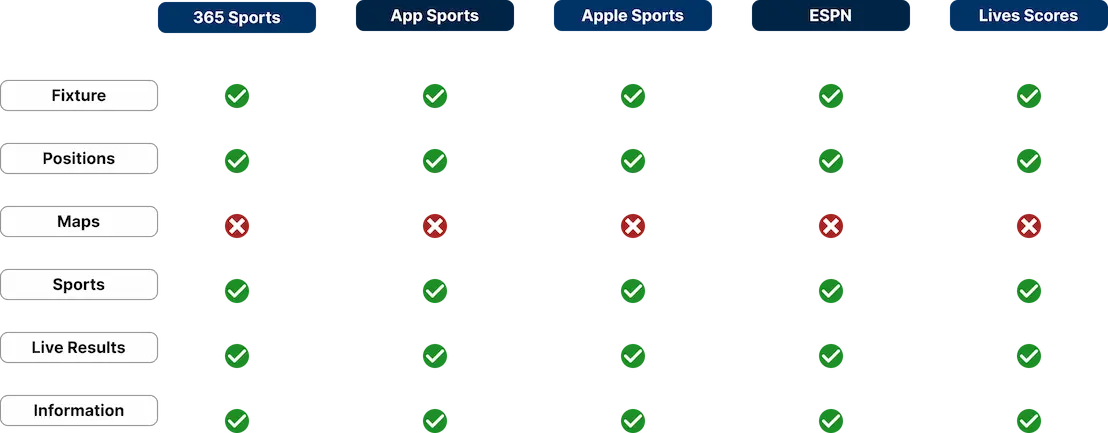
With the help of the analysis of other applications similar to the proposal, the site map was designed with the views that would be in the application.

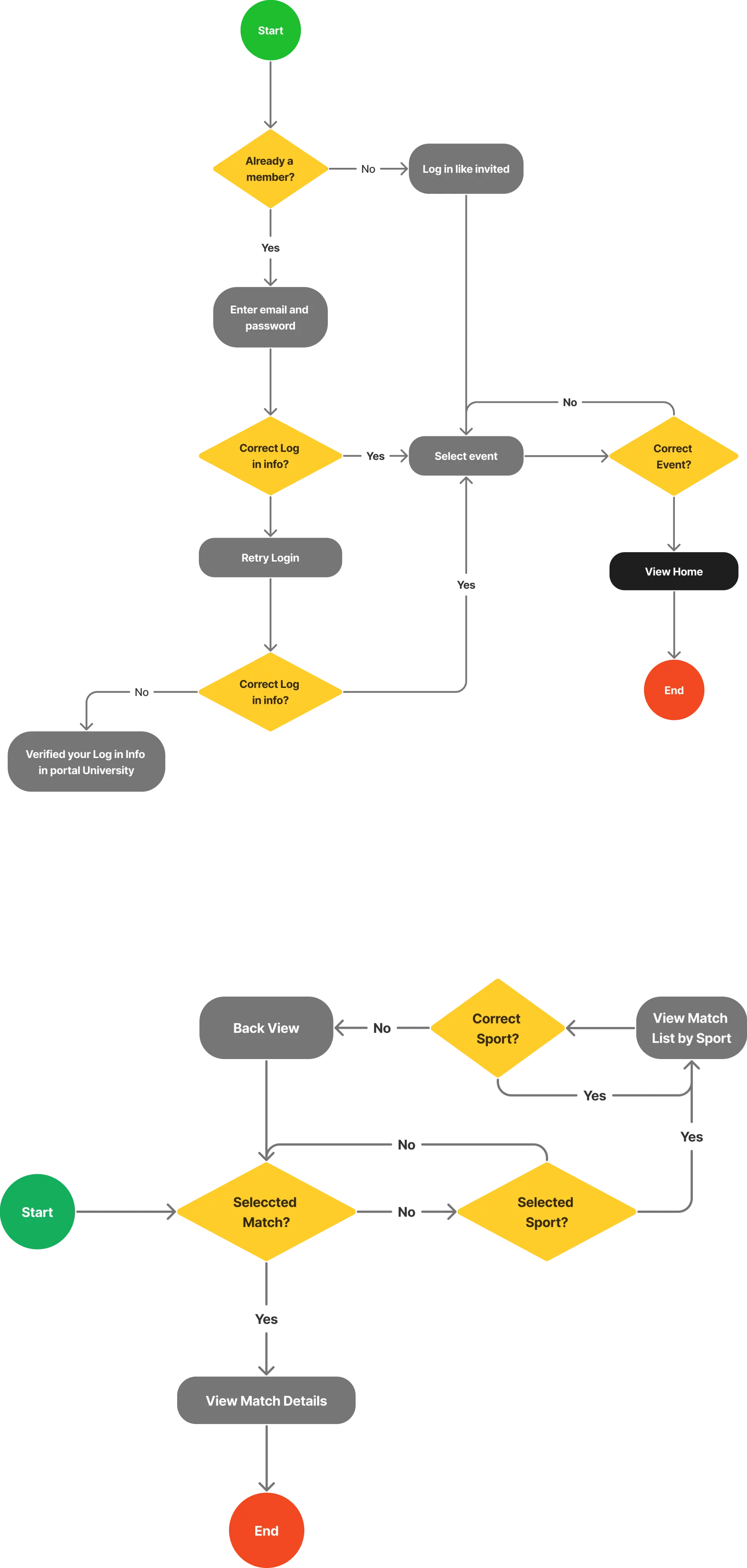
User Flow
By knowing the views that interact within the mobile application, the user flows were designed to know what decisions users will make and have a better idea of the future sketch to be designed.

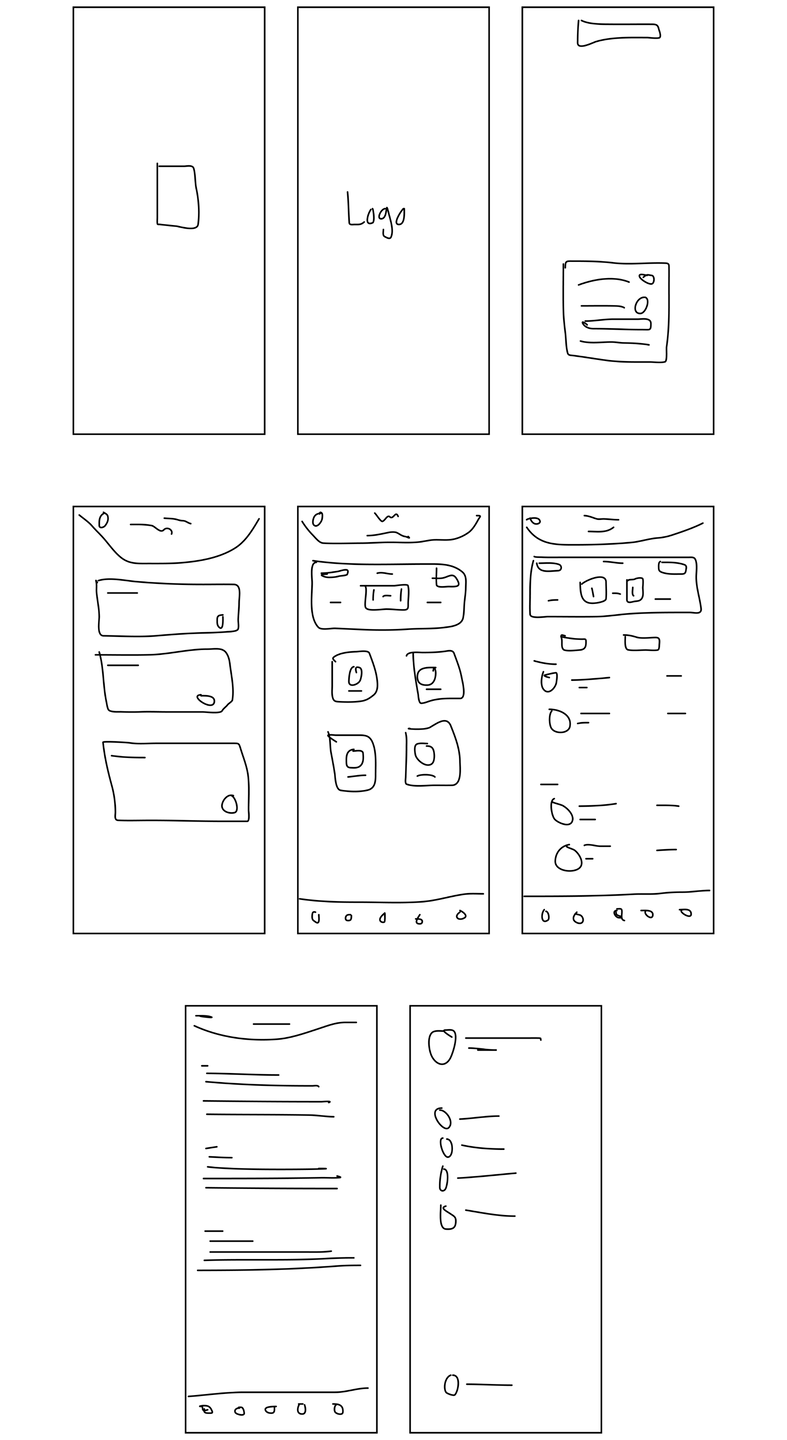
Lo-Fi Wireframe
With all the above mentioned, we moved on to the design of the low-fidelity wireframes and corroborated that what was investigated is captured in these sketches and if there is a change it does not affect the main idea.

Me-Fi Wireframe
By this stage we already have a better vision of how the app will look, so we translate the sketches into medium-fidelity wireframes in which we will have a more realistic design of the original idea.

Design System
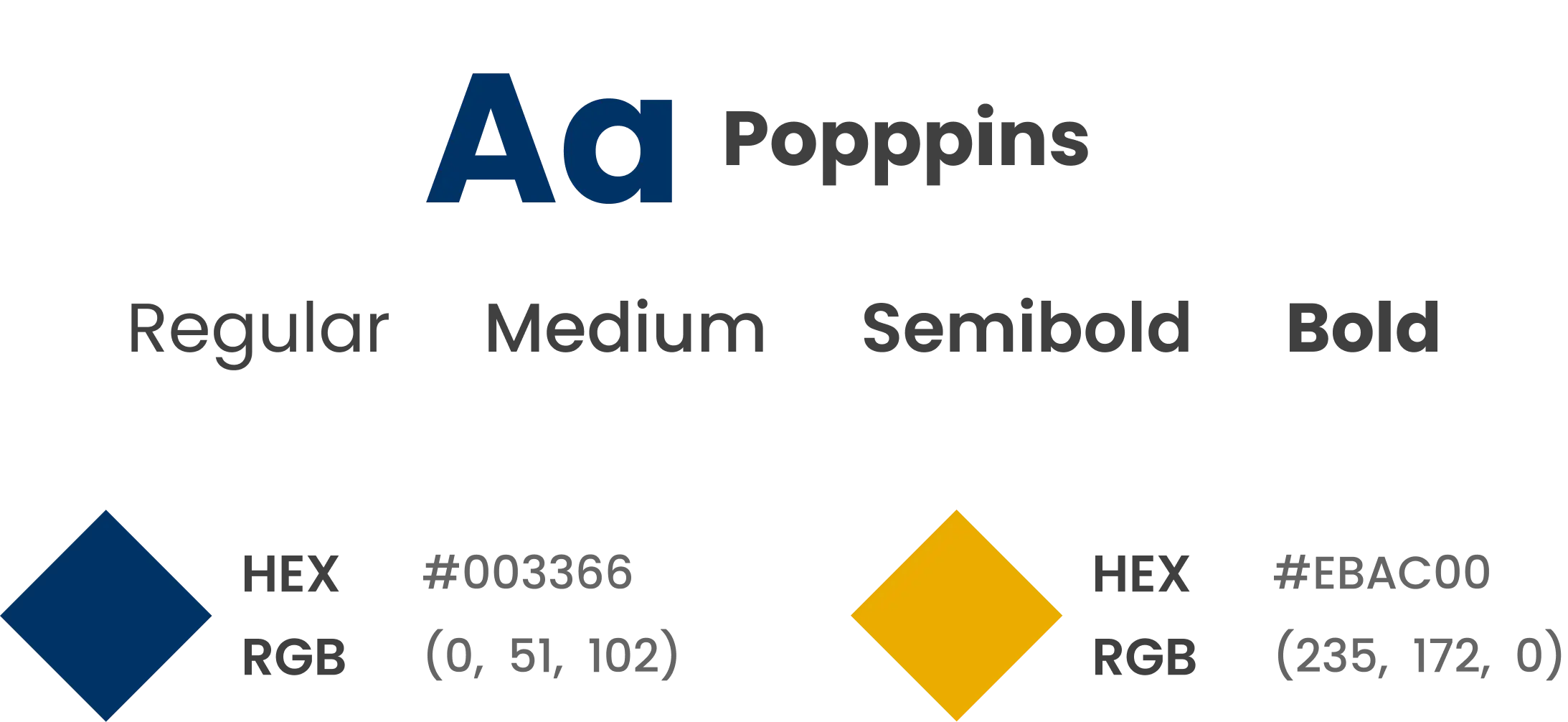
Typography and Colors
Being an application that will be used in a university, it had to comply with the company's representative colors and maintain harmony but change the typography and give it a more sporty tone.

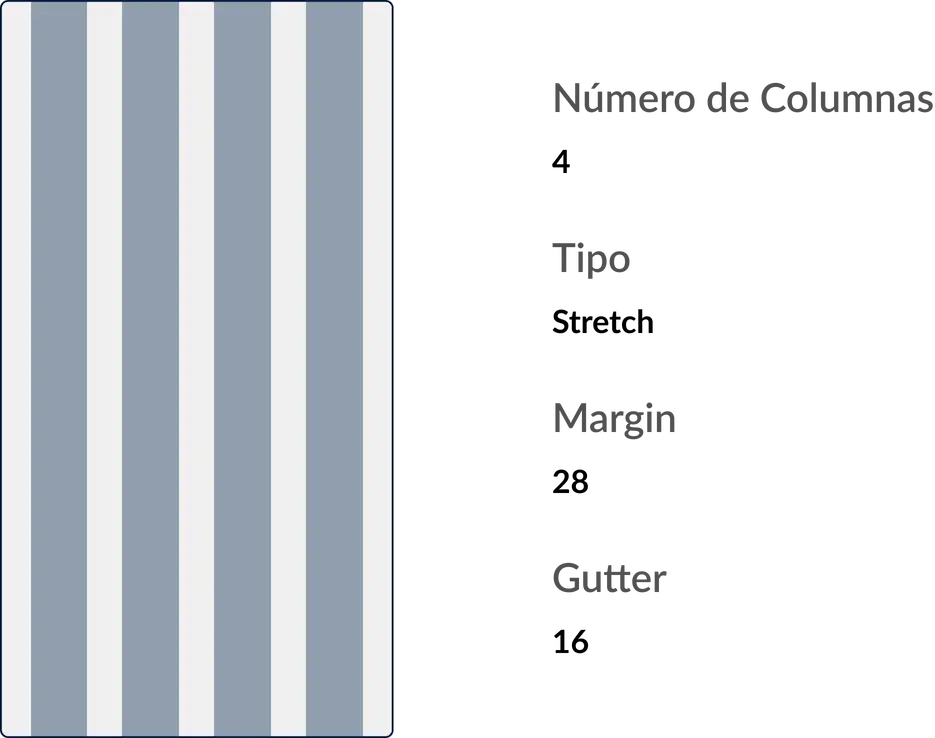
System Grid

Icons
Being a sports application, the icons had to be precise to want to inform the actions they carried out, whether or not with the presence of an accompanied text indicating the action.
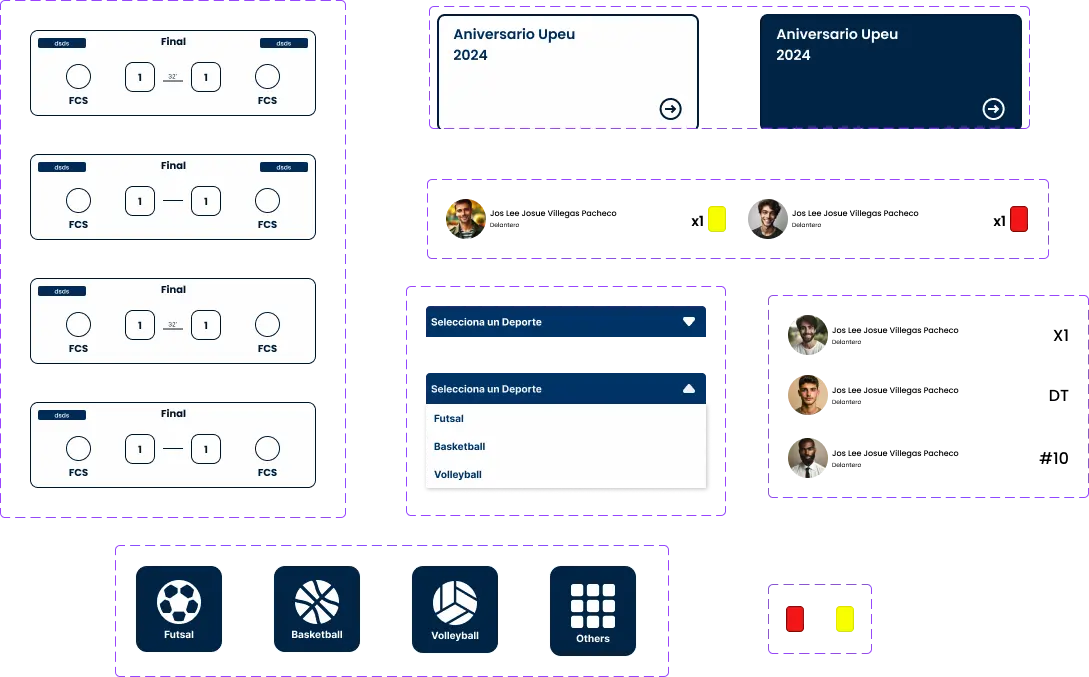
Components
Thanks to the medium fidelity wireframes, it was possible to find sections where certain points were repetitive and had states, therefore components were created that will help the design be faster and its future development more feasible.

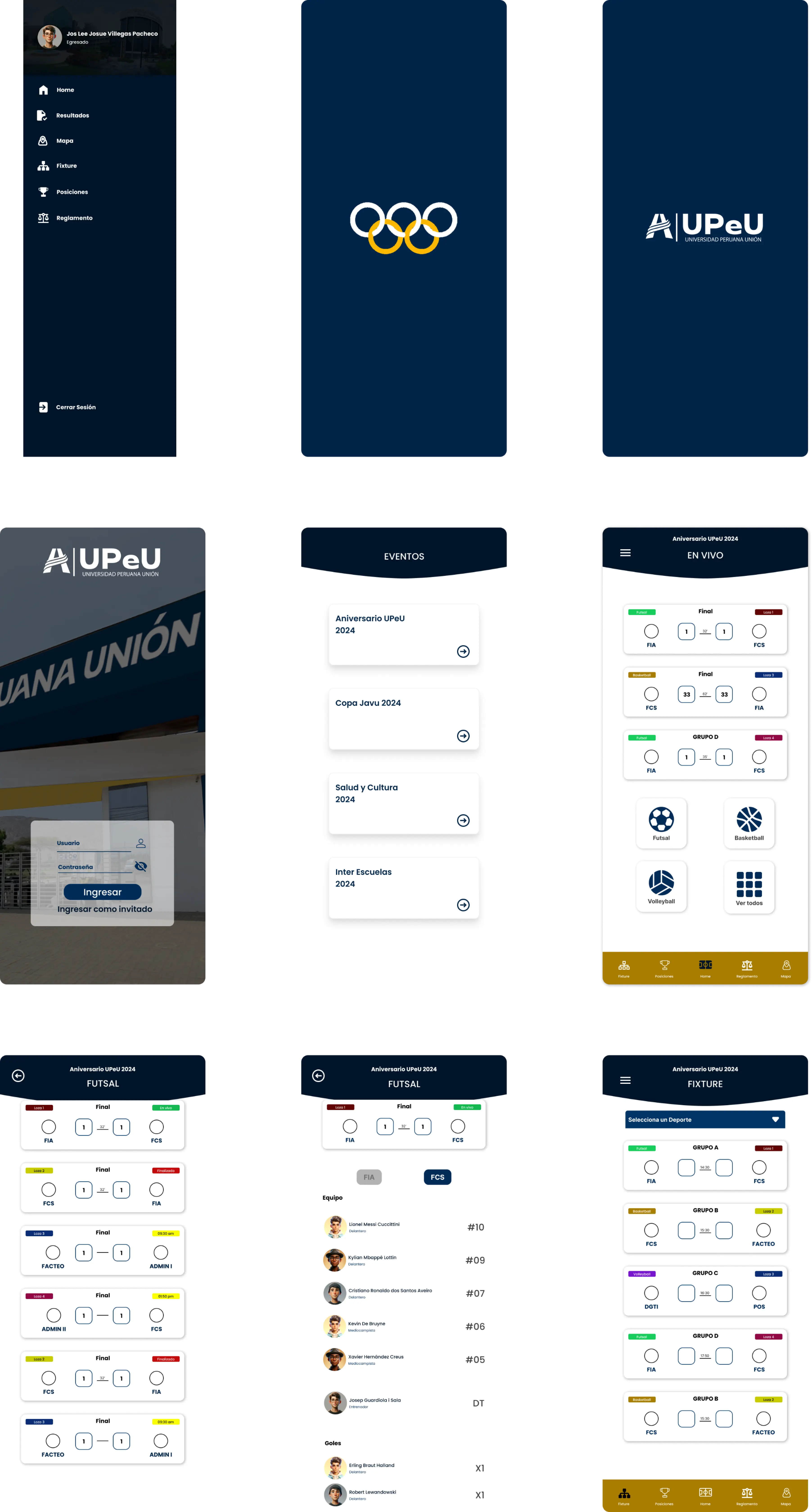
Hi-Fi Prototype
With all the resources mentioned, we moved on to the high fidelity design stage in which the best vision of the proposed idea was defined.