Ui Ux design process - Grand IASD App
Mobile application for the IASD senior community

"Grand IASD is a mobile application that will allow and help part of the Adventist community (older adults) to have a space where they will find the basic readings they need and share more moments with their families...."
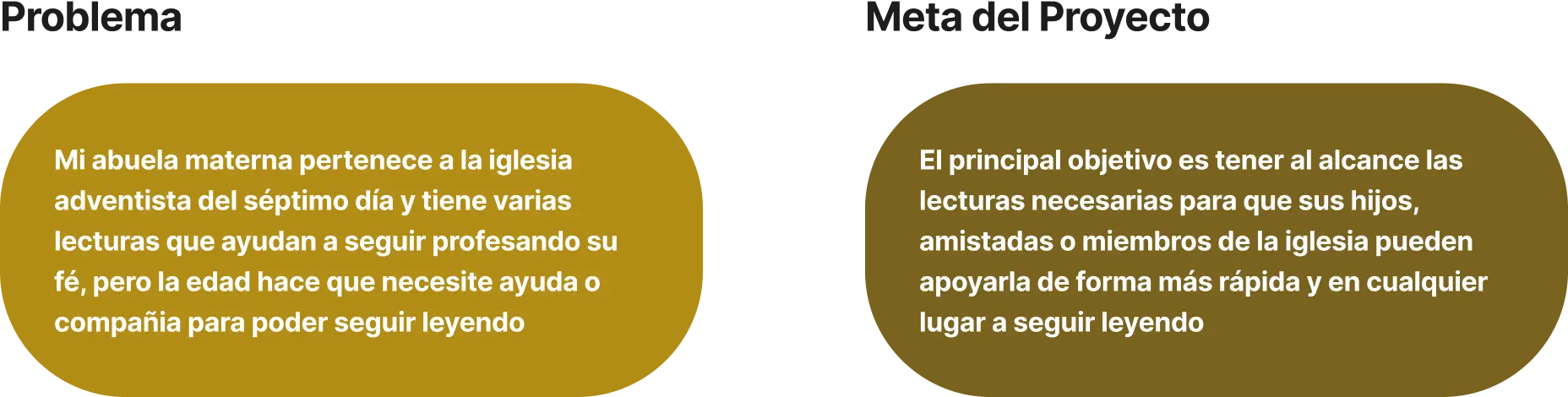
Analysis por Problem
By belonging to a religious community, the information is abundant, the same happens for mobile applications, except that not all of them are in a single app or if they have it as options, they are redirected to external sites.

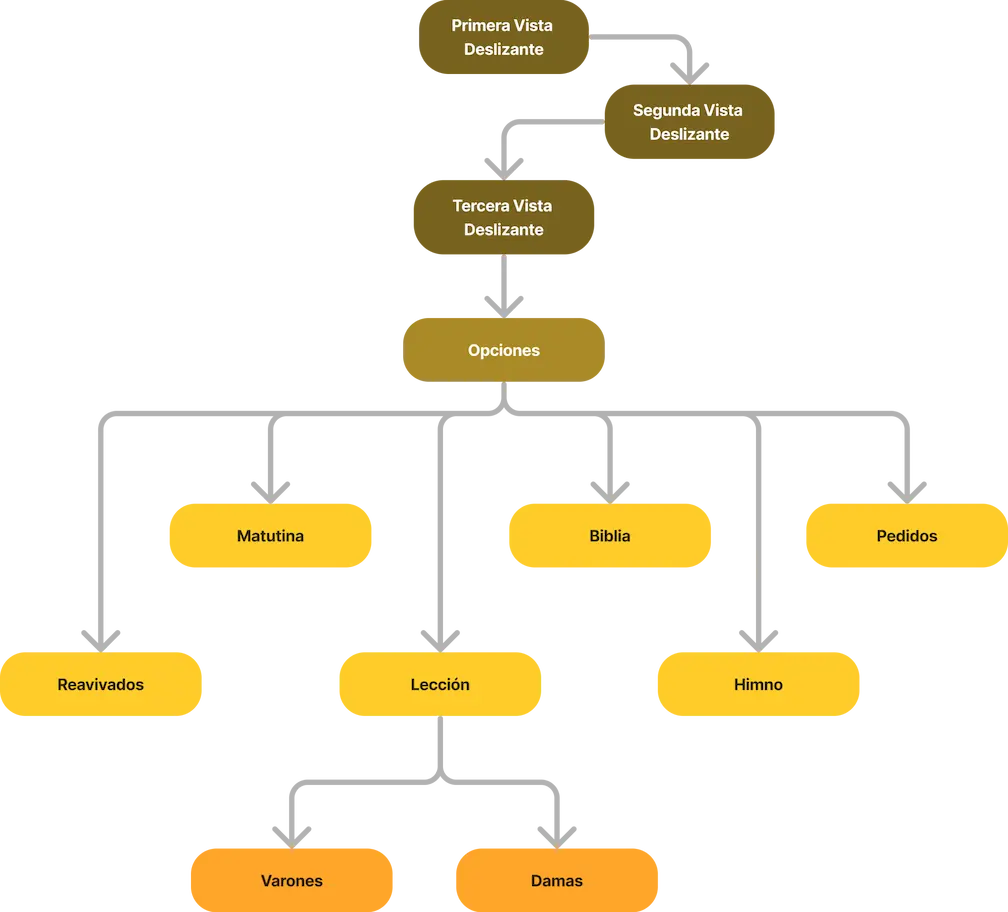
Site Map
To have a global vision of what the complete navigation between screens will be, the following site map was designed

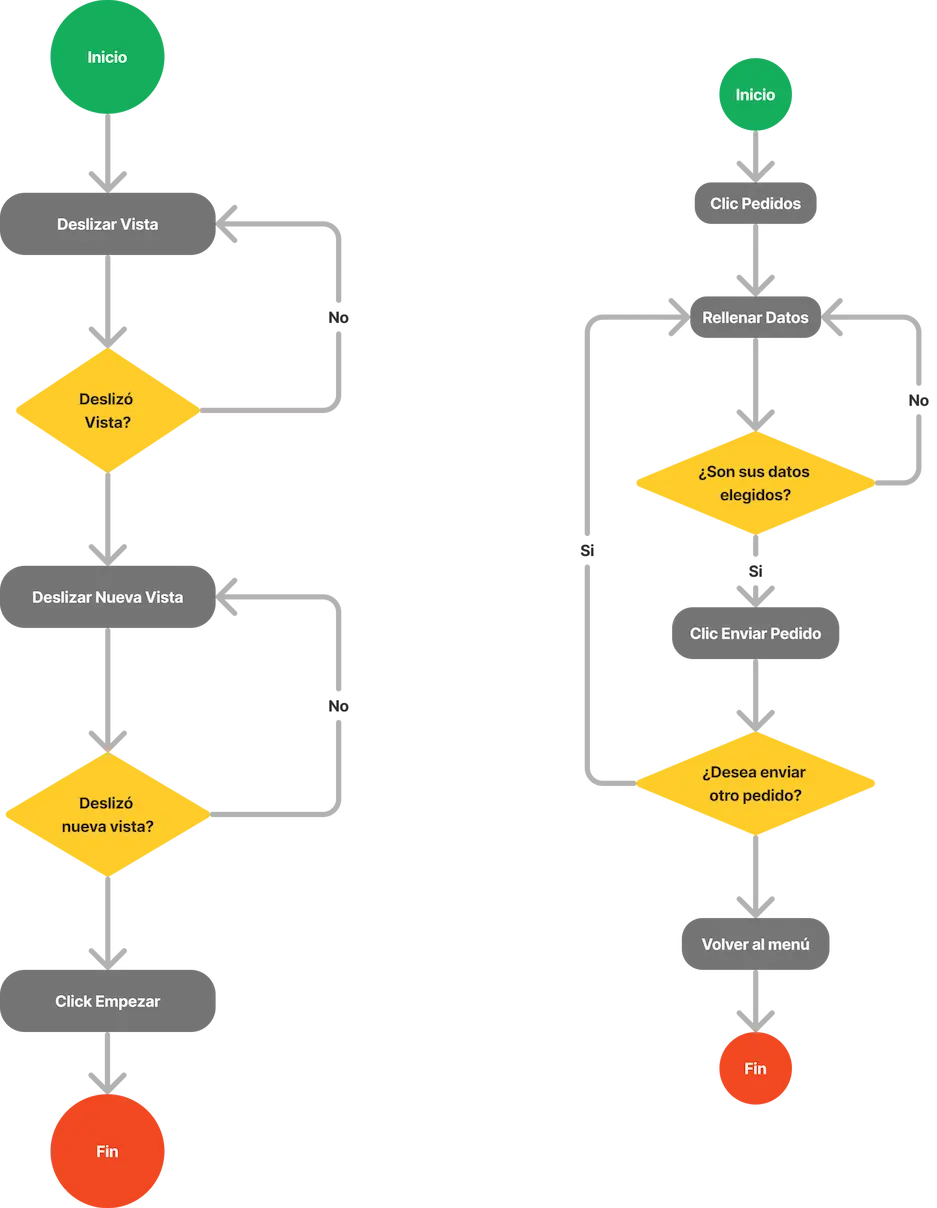
User Flow
Continuing with the architecture of the website, the flow of tasks that the family members will follow to follow the desired recipe was established.

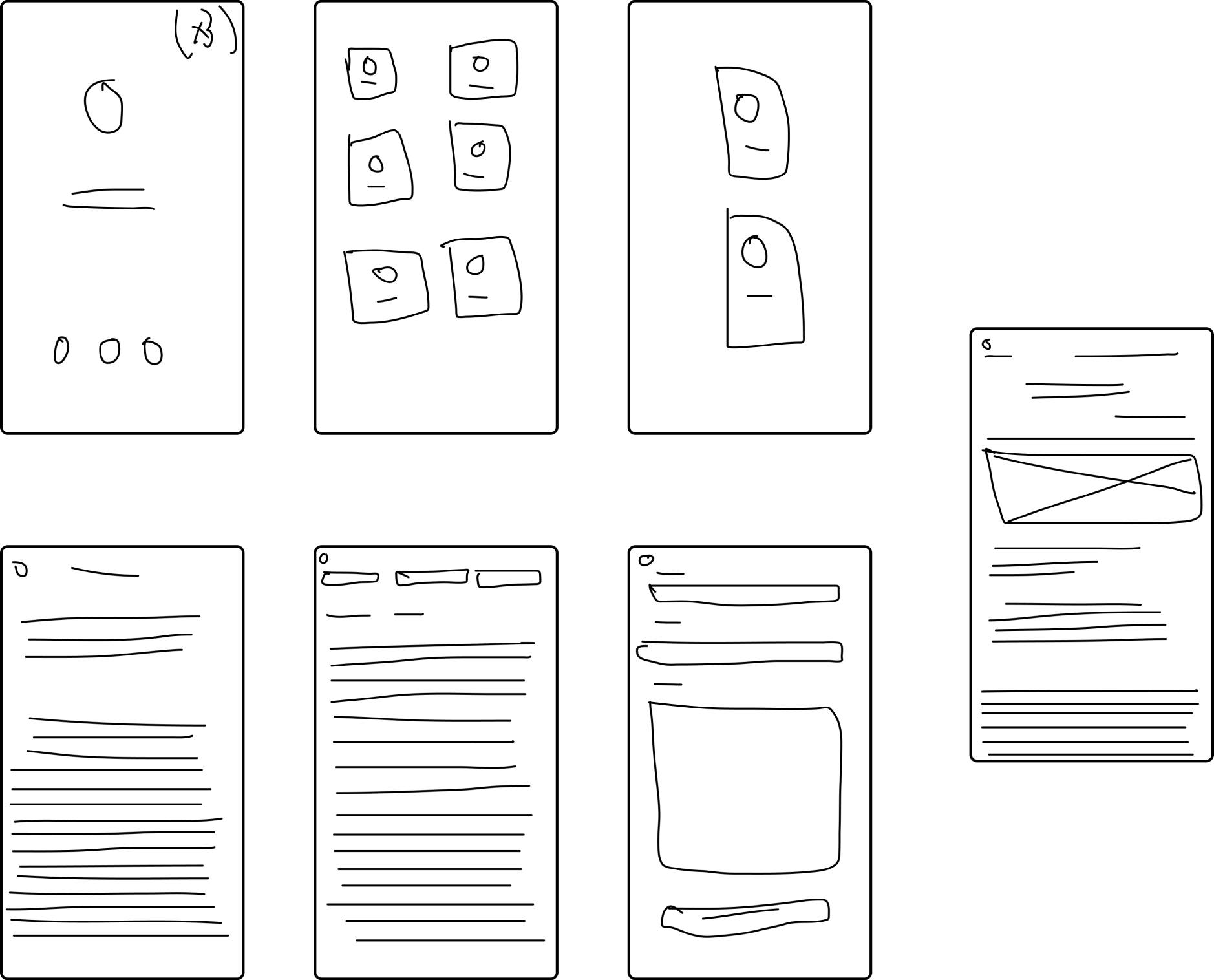
Lo-Fi Wireframe
The design of low-fidelity wireframes was carried out to have a better vision that what was investigated and structured were aligned.

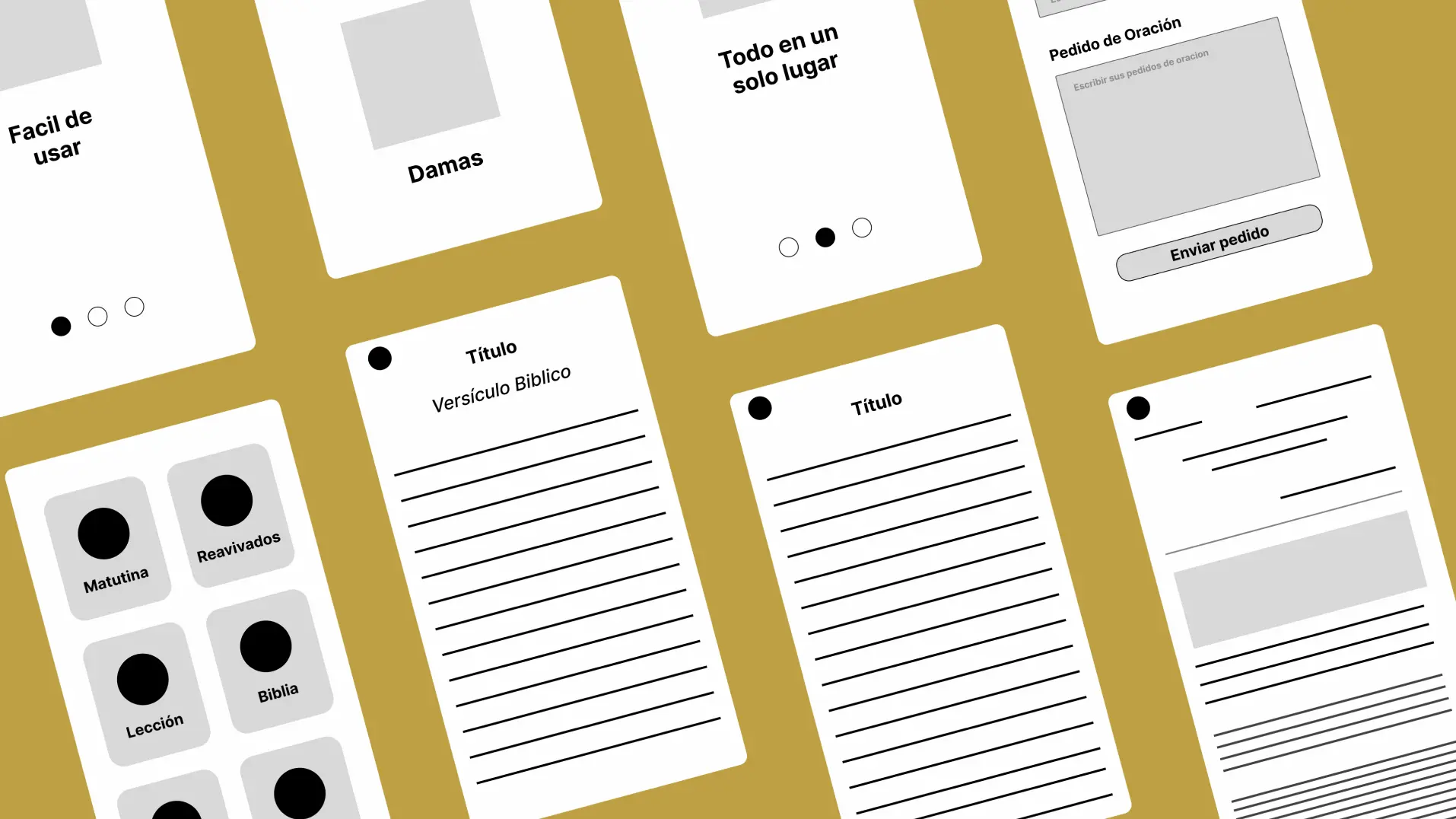
Me-Fi Wireframe
With the corrected sketches, the design of the medium fidelity wireframes began.

Design System
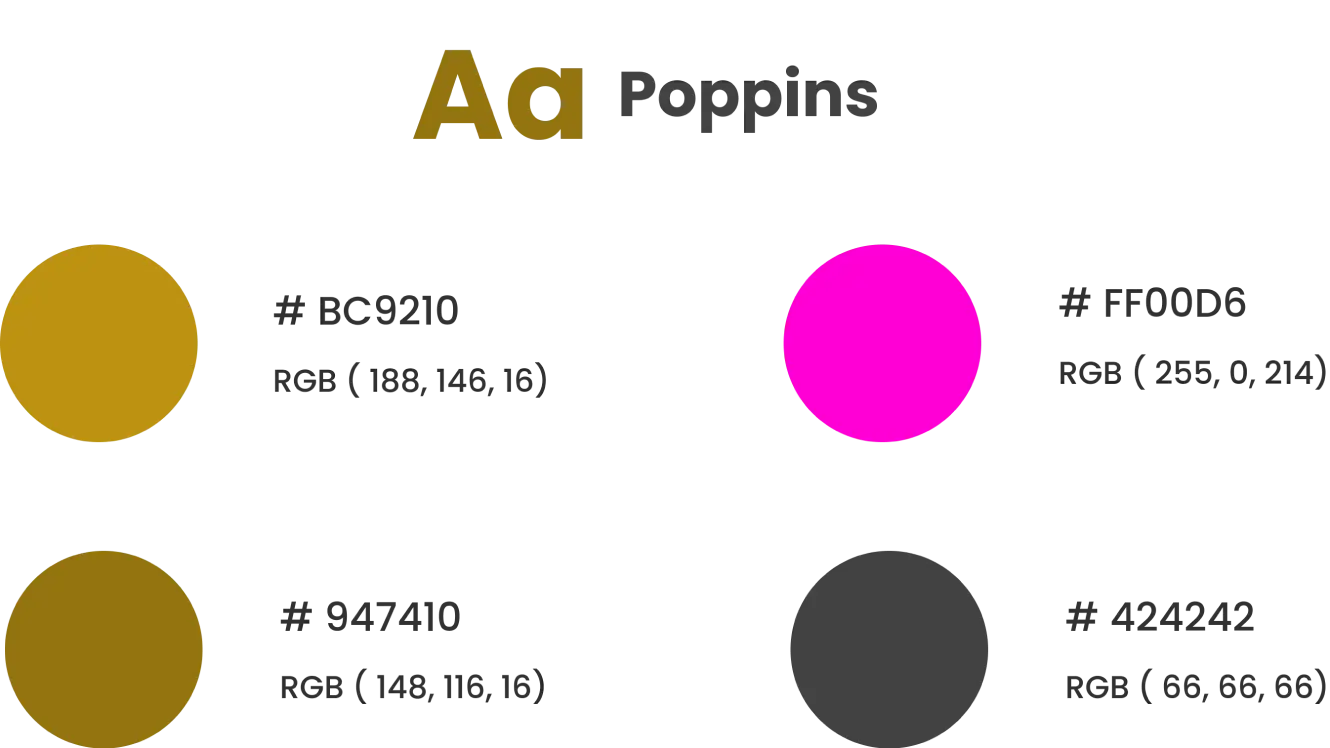
Typography and Colors
For the typography, one that stands out in size compared to the basic one was used since it would help with reading and for the color part, it was thought to play with the variants of one that does not affect the visual capacity of the users.

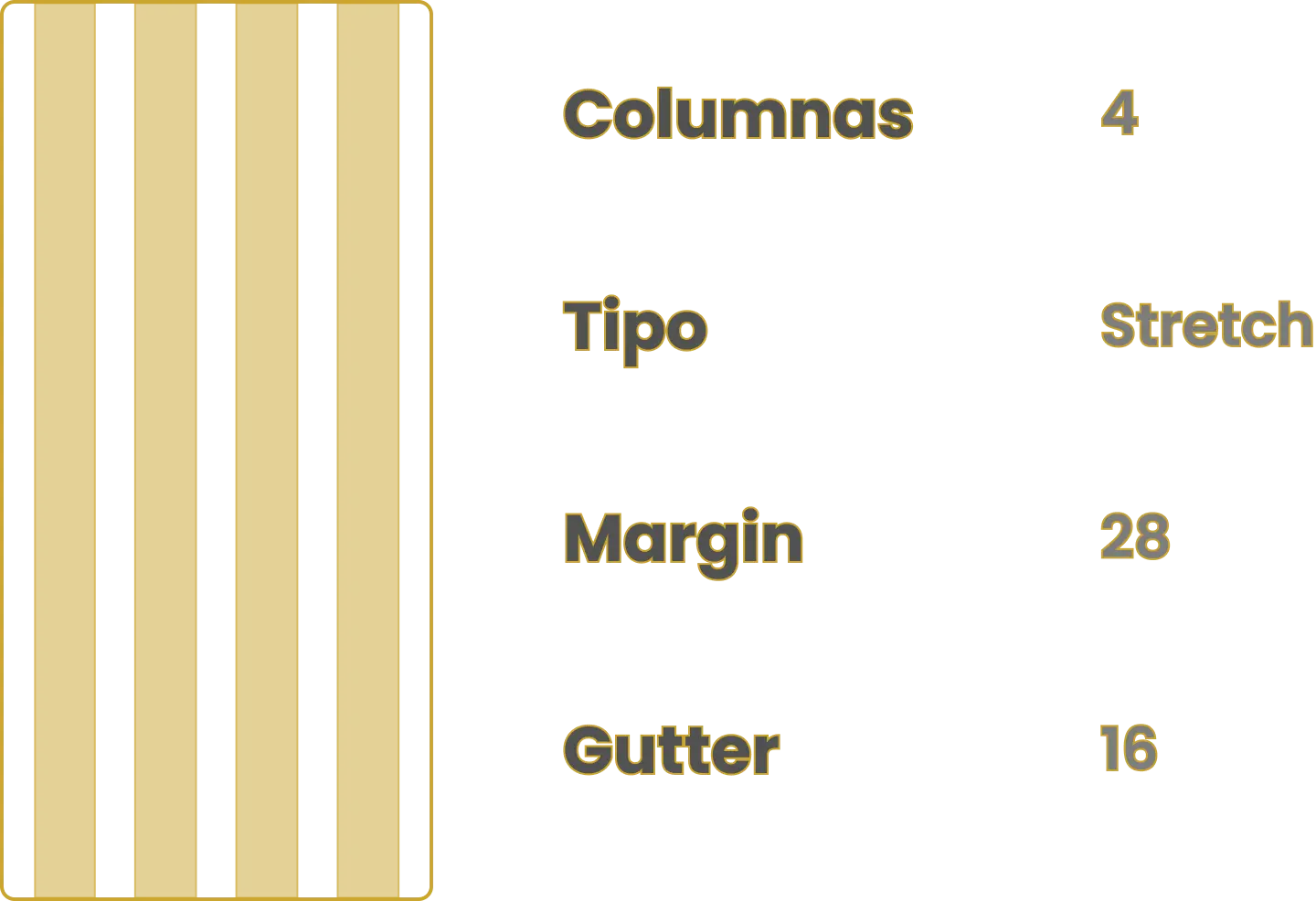
System Grid

Icons
Being an application for the IASD, the icons are related to the theme of religion and concepts about the church.
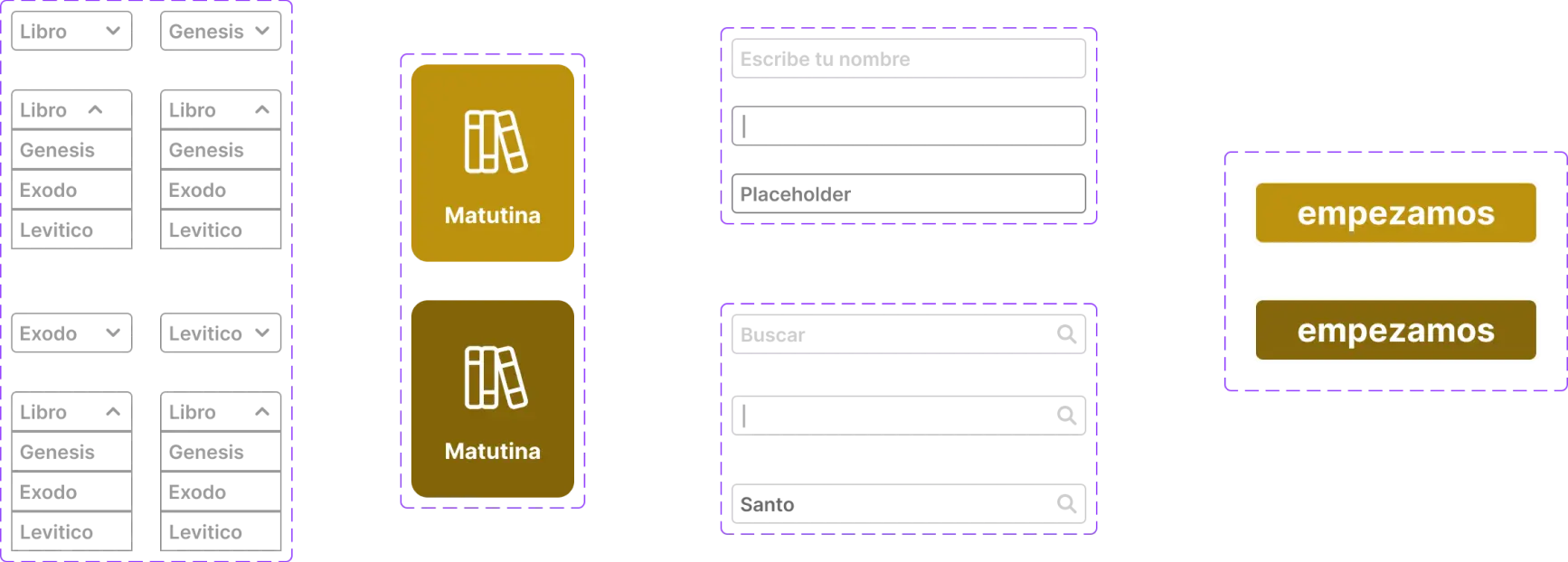
Components
Thanks to the medium fidelity wireframes, it was possible to find sections where certain points were repetitive and had states, therefore components were created that will help the design be faster and its future development more feasible.

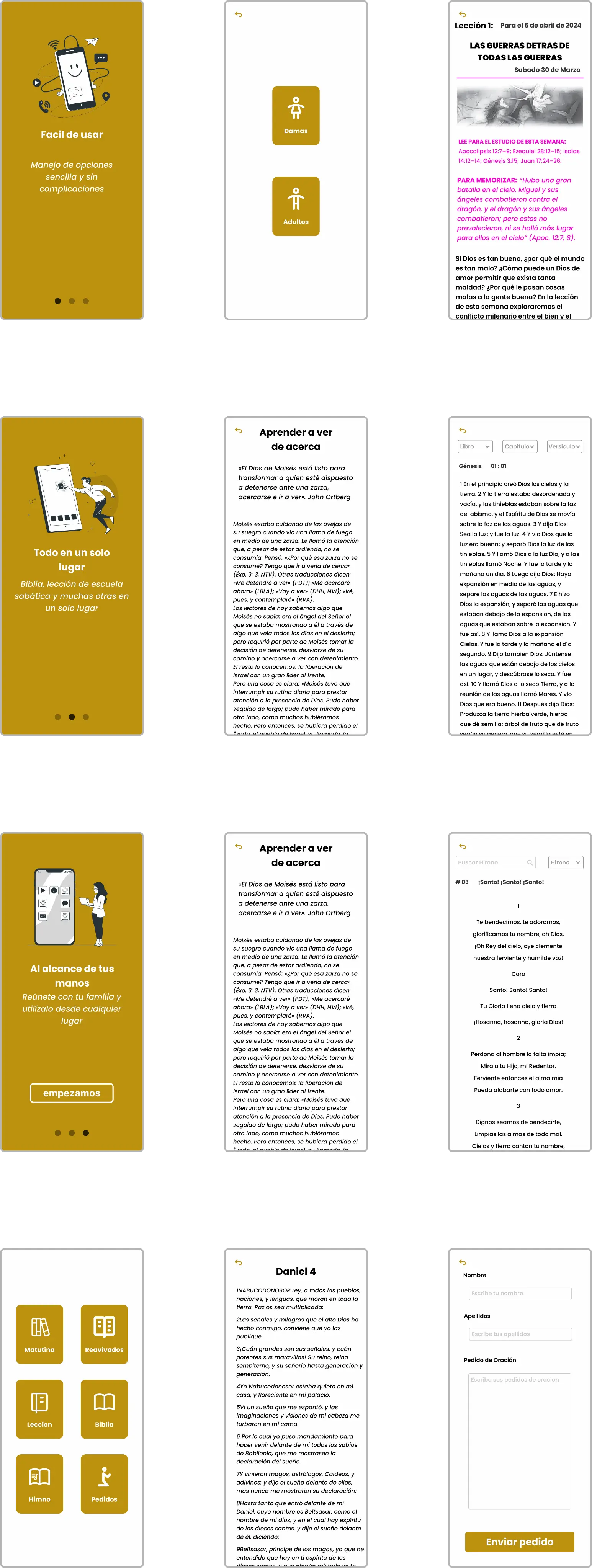
Hi-Fi Prototype
Once organized and combined components, colors, typography, images, etc., the final design of each screen could be made.